En esta ocasión vamos a realizar un practico ejercicio visual de arduino button johnny five, en donde veremos la forma de usar un pulsador de tipo button y los eventos que se ejecutan dependiendo de las acciones que realicemos.
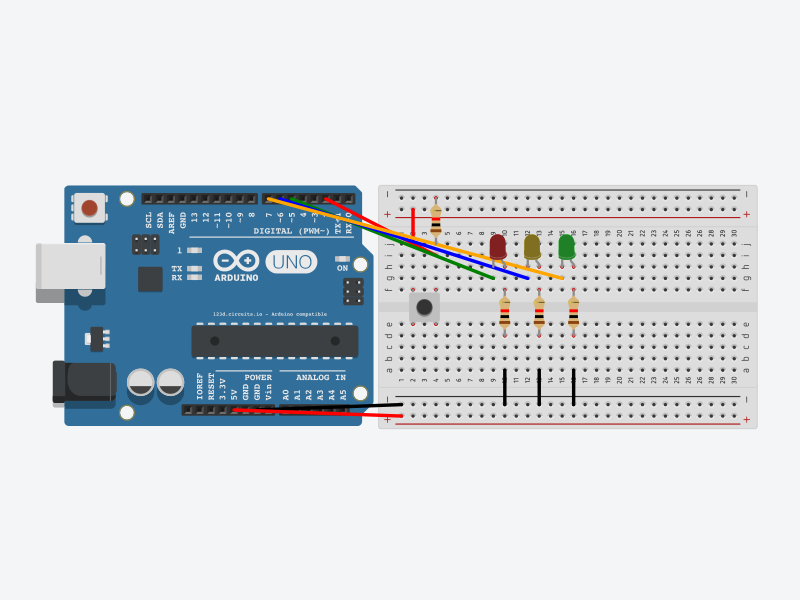
Para ello vamos a necesitar los siguientes materiales que mostraremos en la imagen del circuito.
Materiales
Los materiales son:
- Un arduino, uno, leonardo, mega o el de tu preferencia.
- 3 led de diferentes colores.
- 4 resistencias de 1k.
- Un interruptor tipo pulsador.
Circuito
El circuito, el cual esta a continuación, tenemos el pulsador en la configuración pull up conectado al pin 2, los leds se encuentran conectados a los pines 5, 6 y 7 con sus respectivas resistencias de protección.

Código
A continuación esta el código, el cual se realizo en javascript, y se deja el link del repositorio para que lo puedas clonar.
Repositorio arduino button johnny five
//Cargamos la libreria de johnny five
var five = require("johnny-five")
//Iniciamos las variables de los elementos
var board;
var button;
var ledRed;
var ledYellow;
var ledGreen;
//Creamos la board
board = new five.Board();
board.on("ready", function() {
//Creamos el botton instanciandolo de la clase johnny five
//Le asignamos el pin donde esta conectado el pulsador
button = new five.Button(2);
//Inyectamos el botton a la board
board.repl.inject({
button: button
});
//Creamos la instancia de los leds
var ledRed = new five.Led(5);
var ledYellow = new five.Led(6);
var ledGreen = new five.Led(7);
//Cramos los eventos del botton
//Evento al presionar el botton
button.on("down", function() {
console.log("down");
ledRed.on();//Se prende el led rojo
});
//Evento al dejar presionado el botton, por defecto despues de
//1/2 segundo
button.on("hold", function() {
console.log("hold");
ledRed.stop().off();//Se apaga el led rojo
ledYellow.on();//Se prende el led amarillo
});
//Evento al soltar el botton
button.on("up", function() {
console.log("up");
ledGreen.on();//Se prende el led verde
ledYellow.stop().off();//Se apaga el led amarillo
ledGreen.stop().off();//Se apaga el led verde
});
});
En el código básicamente lo que tenemos es la creación de la board, en donde la iniciamos, instanciamos el pulsador y los leds; luego realizamos la captura de cada uno de los eventos, los cueles se describen de la siguiente forma:
- down: Se ejecuta cuando el pin de entrada a cambiado de 0 a 1, es decir, cuando se presiono el pulsador.
- hold: Se ejecuta cuando se ha dejado el pulsador presionado mas de 500ms o 1/2 segundo.
- up: Se ejecuta cuando se ha dejado de presionar el pulsador.
Dentro de cada función están las acciones de los led para poder visualizar el cambio en cada acción ejecutada.
Funcionamiento
En la siguiente imagen gif de muestra con los leds como se ven los eventos ejecutados por medio de los leds.

No olvides en dejar tus comentarios, y compartir este ejercicio en las redes sociales para que todos puedan ver y aprender de el framework de johnny five.