En este post vamos a ver un ejercicio sencillo de arduino lcd 2x16 en donde veremos lo que se puede visualizar en 2 filas y 16 columnas, además de mostrar letras y números, se puede mostrar caracteres especiales, o símbolos realizados para propósitos generales de nuestras aplicaciones, con opciones de imprimir casi cualquier cosa en poco espacio.
Vídeo del circuito
¿Que es un LCD 2x16?
El LCD(Liquid Crystal Dysplay) o pantalla de cristal líquido es un dispositivo empleado para la visualización de contenidos o información de una forma gráfica, mediante caracteres, símbolos o pequeños dibujos dependiendo del modelo. Está gobernado por un microcontrolador el cual dirige todo su funcionamiento. En este caso vamos a emplear un LCD de 16x2, esto quiere decir que dispone de 2 filas de 16 caracteres cada una. Los píxeles de cada símbolo o carácter, varían en función de cada modelo.
Materiales
Se describen los materiales a utilizar:
| Cantidad | Elemento | Descripción |
|---|---|---|
| 1 | Arduino uno, nano, leonardo o de preferencia. | Microcontrolador para el lcd. |
| 1 | LCD 2 x 16 | Lo usaremos para visualizar los caracteres. |
| 1 | Resistencia de 1kΩ. | Protección de la luz del display. |
| 8 | Cables. | Cables tipo macho a macho. |
| 1 | Potenciómetro de 5kΩ. | Potenciómetro para controlar el contraste. |
Conexión y circuito
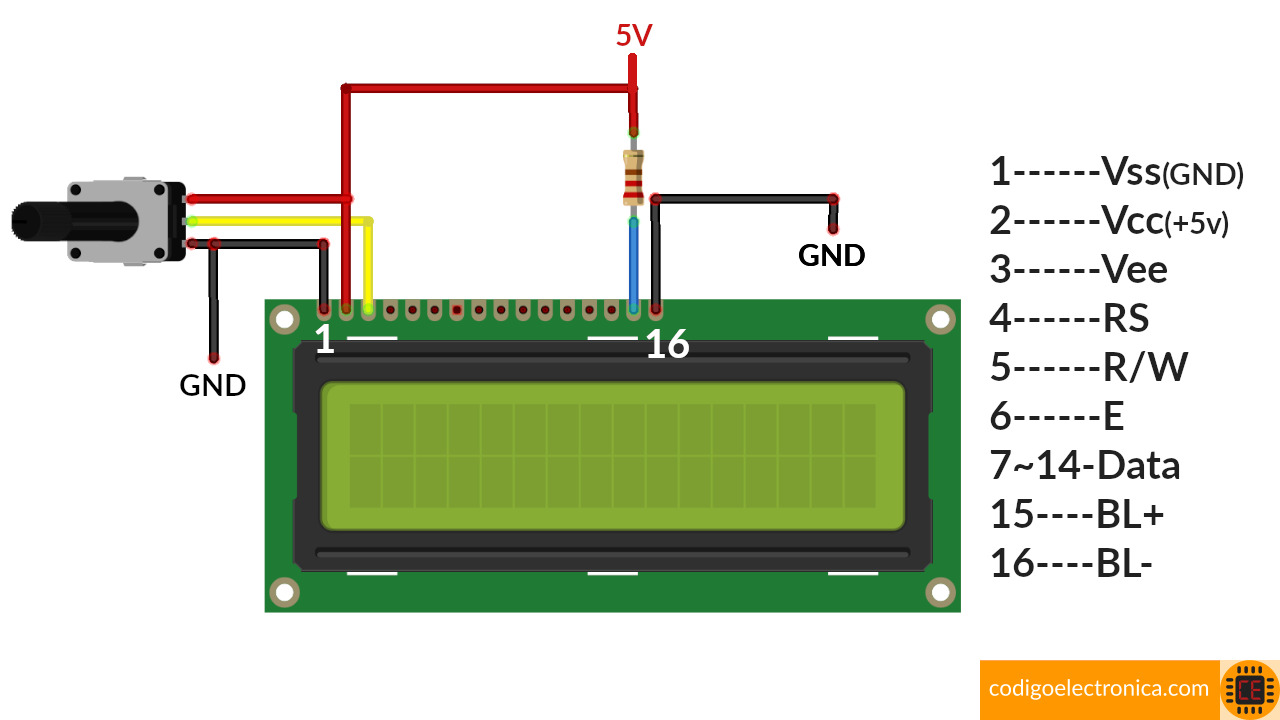
Tabla de conexión de los pines
| Número | Pines del LCD | Descripción | Conexión al Arduino |
|---|---|---|---|
| 1 | Vss (GND) | Tierra de la pantalla | N/A |
| 2 | Vdd (+5V | Alimentación del LCD | N/A |
| 3 | Vee | Control de contraste | N/A |
| 4 | RS | Selector entre comandos y datos | 12 |
| 5 | RW | Escritura y lectura de datos | GND |
| 6 | EN | Sincronización de lectura de datos | 11 |
| 11 | D4 | Pin de datos | 5 |
| 12 | D5 | Pin de datos | 4 |
| 13 | D6 | Pin de datos | 3 |
| 14 | D7 | Pin de datos | 2 |
| 15 | BL + | Alimentación luz de fondo (+5V) | N/A |
| 16 | BL + | GND luz de fondo | N/A |

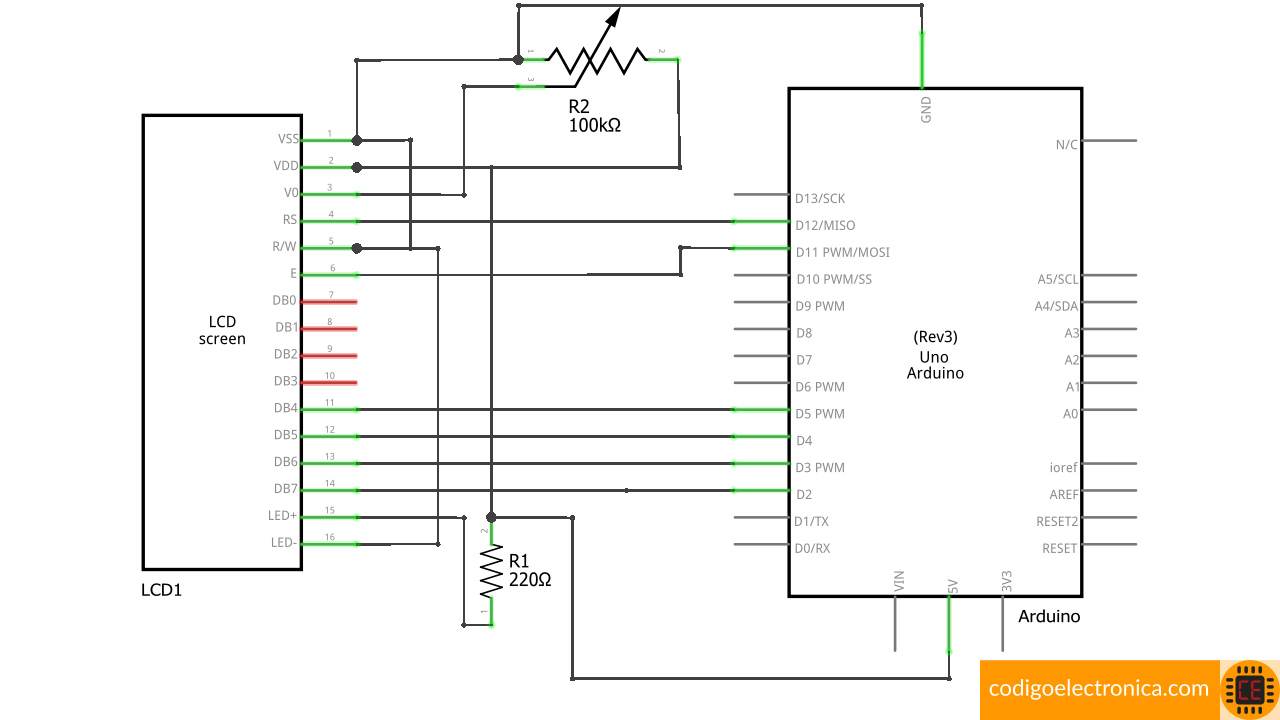
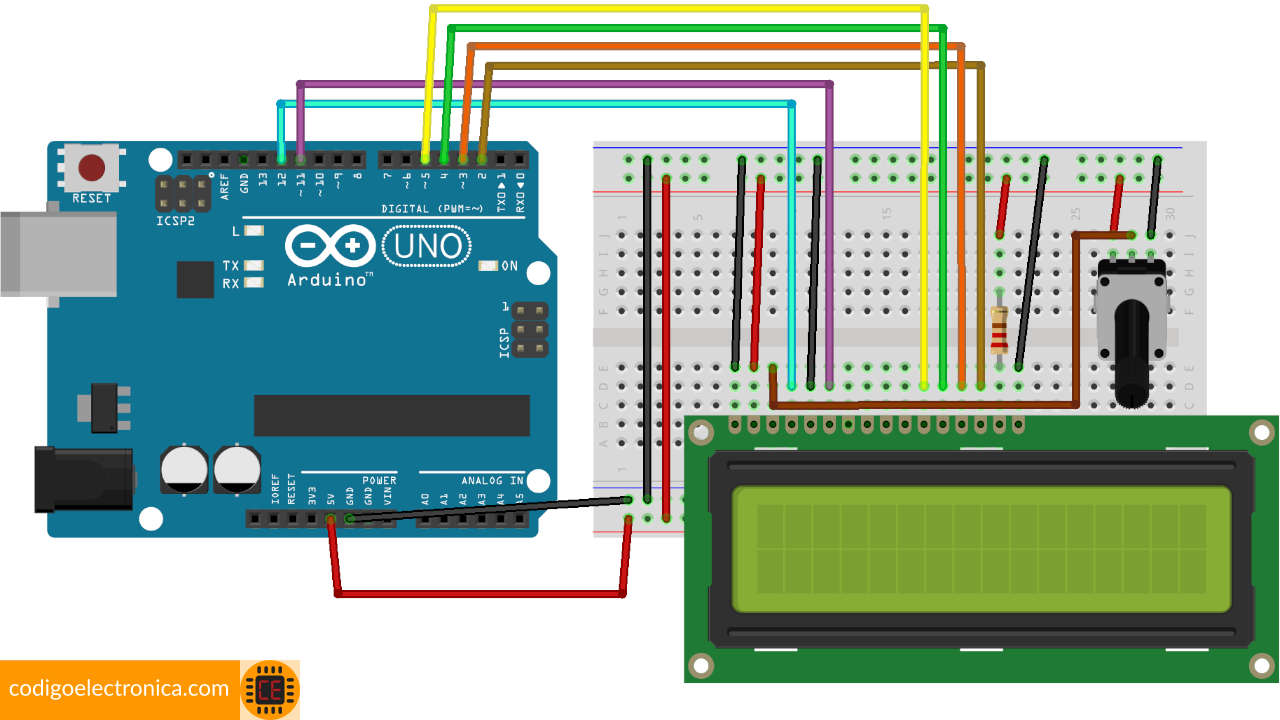
El circuito se describe en la siguiente imagen, se deja el esquema y la conexión de cada elemento.


Código
A continuación, realizaremos un ejemplo básico en donde visualizaremos unos caracteres en el display, para ello se usaran las siguientes instrucciones.
#include <LiquidCrystal.h>: permite invocar la librería para el manejo del lcd.LiquidCrystal lcd(12, 11, 5, 4, 3, 2): Se realiza la asignación de los pines al lcd.lcd.begin(16, 2): Permite configurar el tamaño del lcd.lcd.print("Hola..."): permite imprimir un texto en el lcd.lcd.clear(): Permite limpiar lo escrito en el lcd.lcd.setCursor(0,1): Permite posicionar el cursor en una celda del lcd en especifico.
// Paso 1
#include <LiquidCrystal.h>
// Paso 2
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
// Paso 3
lcd.begin(16, 2);
// Paso 4
lcd.print("Hola...");
delay(2000);
}
void loop() {
// Paso 5
lcd.clear();
lcd.print("@codelectronica");
lcd.setCursor(0,1);
lcd.print("@oscardevops");
delay(2000);
}
En el código se muestran varias partes de los ejemplos, en donde a continuación explicaremos cada uno de ellos y su función:
- Cargamos la librería de
LiquidCrystal, la cual contiene las instrucciones para hacer funcionar el LCD. - Inicializamos el objeto
lcd, con el cual realizaremos el llamado a las instrucciones de LCD. - Con la función
beginindicamos cuales van a hacer las columnas y las filas. - Imprimimos un texto de prueba.
- Imprimimos mas texto en la pantalla y con
setCursorcambiamos a la segunda fila.