Cómo Compilar una Aplicación de React Native con EAS
Descubre cómo compilar una aplicación de React Native usando EAS (Expo Application Services). Sigue esta guía paso a paso para crear builds nativas para Android e iOS en la nube
Cuando trabajas con React Native, uno de los desafíos más importantes es compilar tu aplicación para las plataformas móviles. Expo Application Services (EAS) es una solución que te permite compilar tu aplicación en la nube sin necesidad de configuraciones complejas en tu máquina local. En esta guía te mostraré cómo usar EAS para compilar tu app de React Native, ya sea que estés trabajando con Expo Managed Workflow o en un proyecto Bare Workflow.
Paso 1: Registrarse en Expo y EAS
Para usar EAS, necesitas tener una cuenta de Expo. Sigue estos pasos:
-
Accede a la página de Expo:
- Ve a expo.dev.
- Haz clic en el botón "Sign Up" en la esquina superior derecha.
-
Crear una cuenta:
- Puedes registrarte con tu correo electrónico o conectarte usando tu cuenta de GitHub, Google, o Apple.
- Una vez registrada tu cuenta, serás redirigido a tu panel de control en Expo.
-
Acceder a EAS:
- Ve a expo.dev/eas para obtener más información sobre EAS. Aquí puedes gestionar tus builds, submissions y otras herramientas para automatizar la creación de tus apps.
Paso 2: Instalar EAS CLI
Para comenzar a usar EAS en tu proyecto de React Native, instala el CLI de EAS:
npm install -g eas-cli
Paso 3: Inicializar EAS en tu Proyecto
Una vez que tengas EAS instalado, navega a la carpeta de tu proyecto y corre el siguiente comando para inicializar EAS en tu aplicación:
eas init
Este comando te creará un archivo de configuración básico eas.json en tu proyecto.
Paso 4: Autenticarte con EAS CLI
Necesitas estar autenticado para usar los servicios de EAS:
eas login
Introduce las credenciales de tu cuenta de Expo para iniciar sesión.
eas login
Respuesta
C:\code\react\registro-temperatura-react>eas login
Log in to EAS with email or username (exit and run eas login --help to see other login options)
√ Email or username ... oscardevops
√ Password ... ********
Logged in
Paso 5: Configurar tu Proyecto para EAS
eas build:configure
Respuesta
C:\code\react\registro-temperatura-react>eas build:configure
EAS project not configured.
√ Would you like to automatically create an EAS project for @oscardevops/registro-temparatura? ... yes
√ Created @oscardevops/registro-temparatura: https://expo.dev/accounts/oscardevops/projects/registro-temparatura on Expo
√ Linked local project to EAS project 219f9b15-ca80-41b0-a6c1-741010444015
💡 The following process will configure your iOS and/or Android project to be compatible with EAS Build. These changes only apply to your local project files and you can safely revert them at any time.
? Which platforms would you like to configure for EAS Build? » - Use arrow-keys. Return to submit.
All
iOS
> Android
Si estás usando Expo Managed Workflow (con Expo):
Asegúrate de tener configurada correctamente la carpeta expo con todos los archivos, incluyendo app.json. No necesitarás realizar mucha configuración nativa.
{
"cli": {
"version": ">= 10.2.3"
},
"build": {
"development": {
"developmentClient": true,
"distribution": "internal"
},
"preview": {
"distribution": "internal"
},
"production": {}
},
"submit": {
"production": {}
}
}
Paso 5: Compilar la Aplicación
Ahora que tienes todo listo, puedes proceder a compilar tu aplicación.
eas build --platform android
Asegurarse de colocar el siguinete código
"preview": {
"android": {
"buildType": "apk"
}
},
C:\code\react\registro-temperatura-react>eas build -p android --profile preview
Loaded "env" configuration for the "preview" profile: no environment variables specified. Learn more: https://docs.expo.dev/build-reference/variables/
📝 Android application id Learn more: https://expo.fyi/android-package
√ What would you like your Android application id to be? ... com.oscardevops.registrotemparatura
√ EAS Build does not officially support building managed project with Expo SDK < 41. Do you want to proceed? ... yes
√ Using remote Android credentials (Expo server)
√ Generate a new Android Keystore? ... yes
√ Created keystore
Compressing project files and uploading to EAS Build. Learn more: https://expo.fyi/eas-build-archive
√ Uploaded to EAS
Build details: https://expo.dev/accounts/oscardevops/projects/registro-temparatura/builds/28520a69-4a58-44e7-8850-14468d830456
Waiting for build to complete. You can press Ctrl+C to exit.
Build queued...
Start builds sooner in the priority queue.
Sign up for EAS Production or Enterprise at https://expo.dev/accounts/oscardevops/settings/subscriptions
Waiting in Free tier queue
|■■■■■■■■■■■■■■■■■■■■■■■■■■■ | starting soon...
Paso 6: Monitorear la Compilación
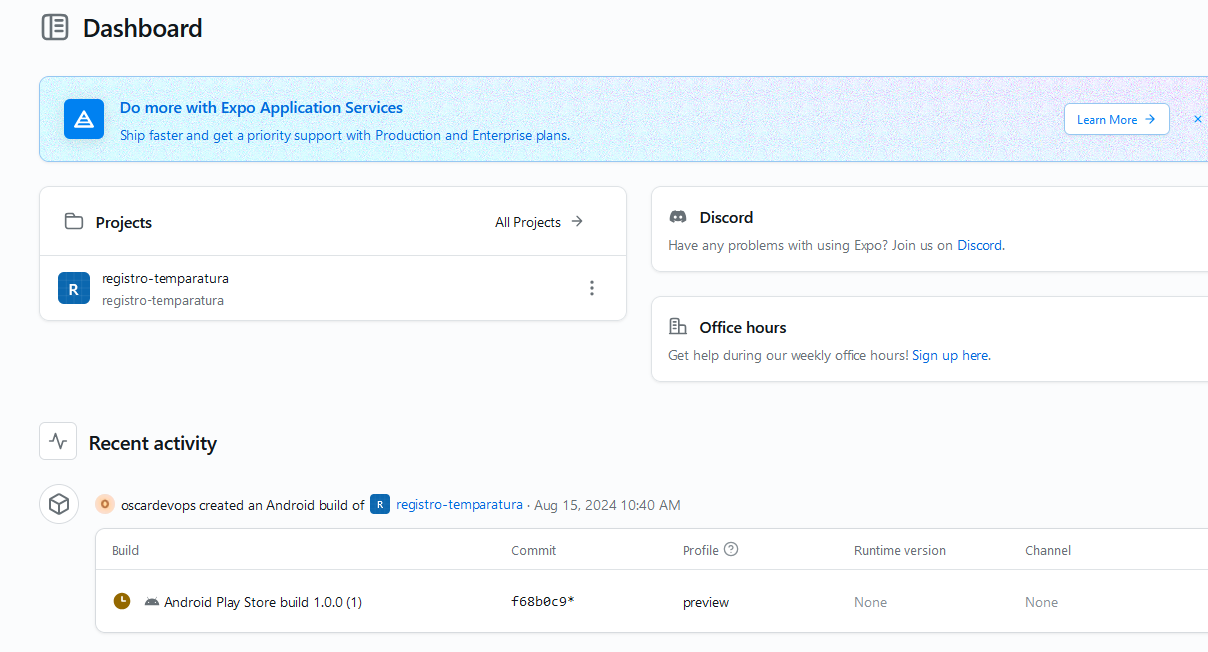
EAS comenzará a compilar tu aplicación en la nube. Puedes ver el progreso en tu terminal o seguir el build directamente en la página de Expo Expo Builds.

Paso 7: Descargar la Aplicación
Una vez que la compilación haya finalizado, recibirás un enlace de descarga del archivo APK (Android) o IPA (iOS).
Para verificar las compilaciones realizadas, puedes acceder a la consola de builds:
eas build:list
Paso 8: Publicar la Aplicación
EAS también ofrece herramientas para la publicación de tu aplicación. Después de compilar, puedes usar EAS Submit para enviar tu app a Google Play o App Store:
eas submit --platform android # o eas submit --platform ios
Conclusión
Con estos pasos, habrás configurado tu aplicación de React Native para compilarla utilizando EAS. Este servicio es excelente para generar builds nativas sin necesidad de configurar todo el entorno localmente. Si tu proyecto usa Expo Managed Workflow, la integración es aún más sencilla.