En este post aprenderás a conectar una pantalla OLED de 0.96" al microcontrolador ESP32 utilizando el protocolo de comunicación I2C, el cual es soportado por ambos dispositivos.
Comenzaremos analizando cada componente por separado, destacando sus principales características, pines y formas de conexión. Posteriormente, listaremos los materiales necesarios para armar el circuito correctamente.
También revisaremos las librerías más utilizadas actualmente para facilitar la configuración y comunicación entre el ESP32 y la pantalla OLED. Finalmente, implementaremos algunos ejemplos prácticos para ilustrar su funcionamiento.
Como complemento, incluiremos un video donde se muestra el circuito en funcionamiento, acompañado de una explicación detallada y ejemplos reales de uso en proyectos.
📌 Cómo conectar y usar una pantalla OLED con el ESP32
El ESP32 es un microcontrolador potente y versátil, ideal para proyectos de IoT. Una pantalla OLED (como la SSD1306 de 0.96") es una excelente opción para mostrar información, gracias a su bajo consumo de energía y buena visibilidad.
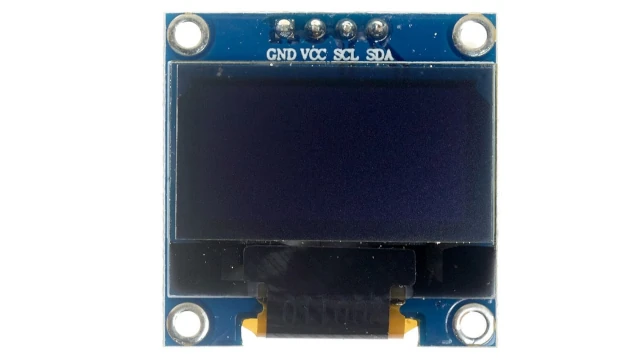
🔹 Pantalla OLED 0.96"
Esta interfaz utiliza solo dos cables de datos (SDA y SCL) para comunicarse con el microcontrolador o la placa de desarrollo. Es una interfaz simple y fácil de usar, por lo que es popular para proyectos de electrónica caseros.

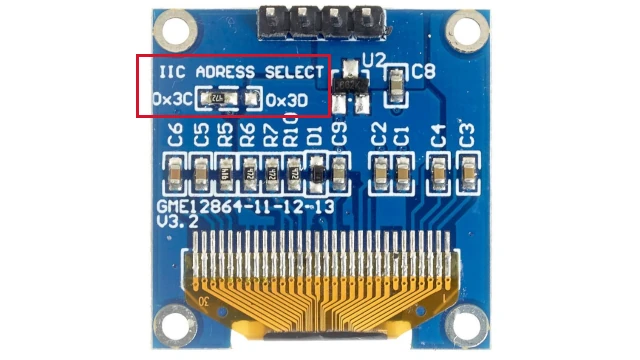
Observemos el reverso de la pantalla en donde vamos a encontrar una resistencia que usaremos para seleccionar la dirección i2c de la pantalla, por defecto estarla con la direccion 0c3C, si cambiamos la resistencia de ubicación, la nueva dirección sera 0x3D.

⚠️ Nota: mas informacion la pueden encontrar en el datasheet del oled adicionalmente tenemos un post del display oled.
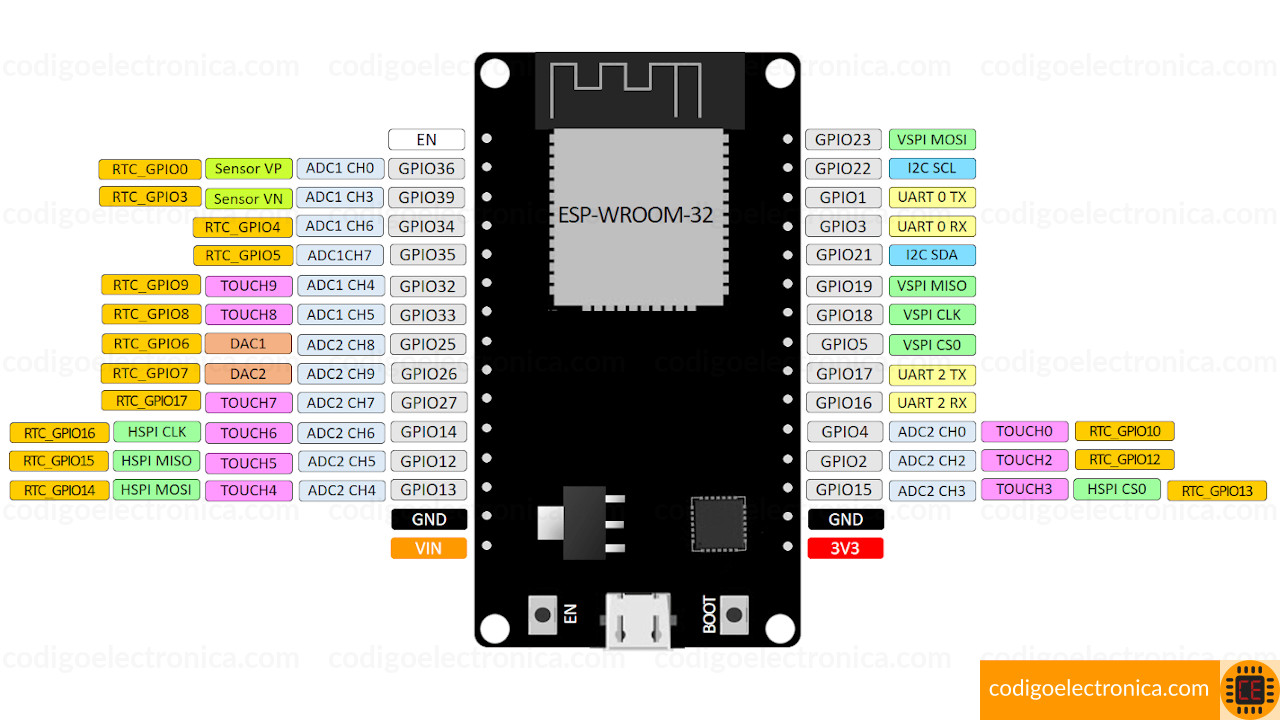
🔹 ESP32
Puede revisar los pines y caracteristicas adicionales del ESP32 en si Hoja de dato esp32

🔌 Materiales
- ESP32 (por ejemplo, ESP32 Dev Board)
- Pantalla OLED de 0.93" (de preferencia con un controlador compatible con I2C)
- Cables jumper
- Breadboard (opcional)
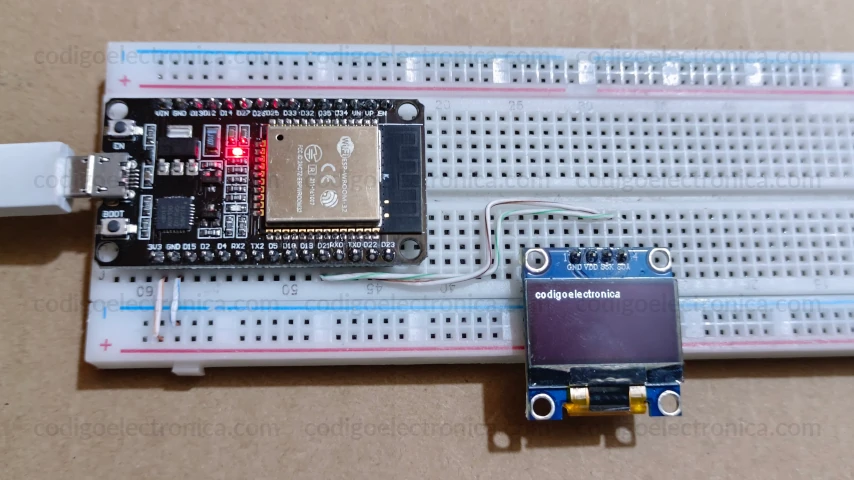
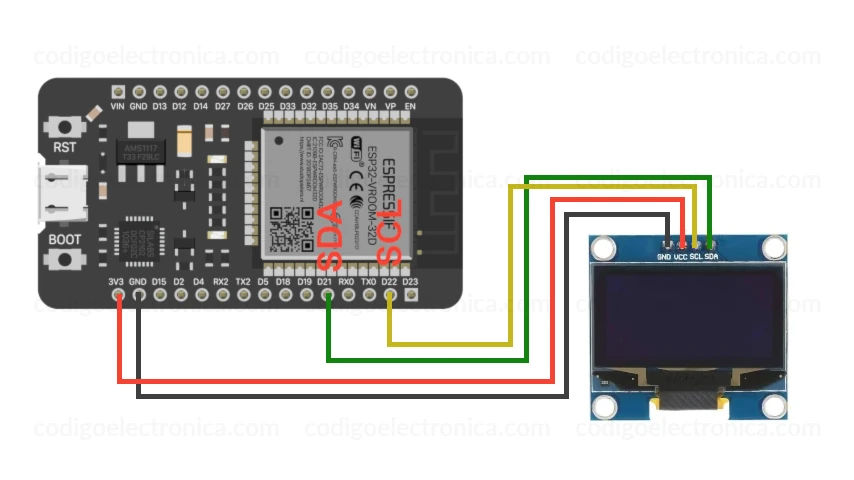
⚙️ Circuito
La pantalla OLED I2C tiene 4 pines: VCC, GND, SCL y SDA. Conecta así:

⚙️ Conexión entre ESP32 y OLED
| OLED | ESP32 |
|---|---|
| VCC | 3.3V |
| GND | GND |
| SCL | GPIO 22 |
| SDA | GPIO 21 |
⚠️ Nota: algunos modelos pueden usar otros pines, verifica tu placa.
🧰 Librerías necesarias
En este ejemplo, vamos a realizar la explicación con las librerías Adafrui SSD1306 y ESP32 OLED0.96 ssd1306 las cuales funcionan para la combinacion de ESP32 y OLED
Adafriut
Abre el Arduino IDE, ve a Sketch > Include Library > Manage Libraries... y busca e instala:
- Adafruit SSD1306
- Adafruit GFX Library
Tambien la puedes encontrar en el siguiente enlace https://github.com/adafruit/Adafruit_SSD1306
SSD1306
Abre el Arduino IDE, ve a Sketch > Include Library > Manage Libraries... y busca e instala:
- SSD1306 (LilyGO)
Tambien la puedes encontrar en el siguiente enlace https://github.com/LilyGO/ESP32-OLED0.96-ssd1306/tree/master
📲 Códigos de ejemplo
Los siguientes códigos se han realizado con la misma conexion del ESP32 con el OLED, no es necesarios realizar modificaciones.
Código con librería Adafruit
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 32
#define OLED_RESET -1
#define SCREEN_ADDRESS 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
void setup() {
Serial.begin(9600);
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
display.display();
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.setCursor(0,0);
display.println(F("codigoelectronica"));
display.display();
}
void loop() {
}
- Inicializamos las librerías, en este caso Wire para la comunicacion i2c; ademas de las librerías de Adafruit GFX, SSD1306.
- Definimos el ancho y alto de la pantalla para que la librería pueda calcular correctamente donde pintar.
- Definimos el pin de reset como (-1) indicando que es un reset por software y la direccion i2c del oled.
- Con Adafruit_SSD1306 display() inicializamos un objeto display para poder acceder a los métodos de la librería.
- display.begin inicializa la librería
- display.clearDisplay limpia la pantalla.
- Imprimimos un mensaje
- setTextSize: proporciona el tamaño del texto.
- setTestColor: indica si los pixeles son blancos o negros.
- setCursor: indica la posicion en (x, y).
- println texto a imprimir.
- display: envía a la pantalla lo que esta pendiente de escribir.
Código con librería ssd1306
#include <Wire.h>
#include "SSD1306Wire.h"
SSD1306Wire display(0x3c, SDA, SCL);
void setup() {
Serial.begin(115200);
Serial.println();
display.init();
display.flipScreenVertically();
display.clear();
display.setTextAlignment(TEXT_ALIGN_LEFT);
display.setFont(ArialMT_Plain_10);
display.drawString(0, 0, "codigoelectronica");
display.display();
}
void loop() {}
- Incluimos las librerías de wire para la comunicacion i2c y SSD1306Wire.
- con
SSD1306Wirecreamos el objeto display, indicando que realizamos la conexion por los pines SDA, SCL y la direccion del i2c 0x3C. - Con
display.initinicializamos a trabajar con el display.- Con display.setTextAlignment(TEXT_ALIGN_LEFT) indicamos la direccion horizontal de la pantalla.
- Con display.setFont(ArialMT_Plain_10); indicamos el tamaño de las letras a mostrar.
- display.drawString(0, 0, "codigoelectronica"); escribe un texto en la pantalla
- Con display.display(); renderizamos la pantalla