Material de apoyo
Para crear el primer proyecto, vamos a guiarnos de las siguiente información:
- https://reactnative.dev/docs/environment-setup : Comience con React Native
- https://expo.dev/ : Cree aplicaciones nativas universales con React que se ejecuten en Android, iOS y la web. Iterar con confianza.
Crear proyecto
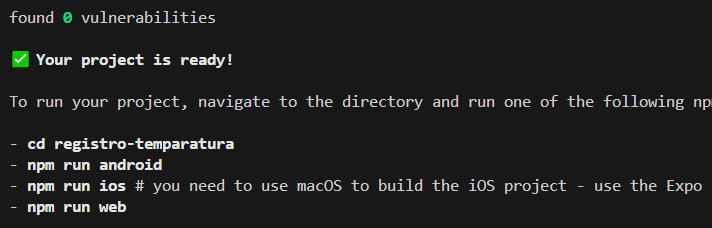
Para crear un proyecto en react, vamos a seguir los siguientes pasos
Paso 1
Vamos a crear un directorio llamado "react" para identificar que todos los proyectos en este directorio son de react, aunque puede nombrarlo como quiera y dejarlo en la ubicación que desee.
Paso 2
Ingresamos a una terminal de comandos al directorio creado y ejecutamos el siguiente comando:
npx create-expo-app registro-temparatura --template blank
Esto creara un proyecto en blanco usando expo

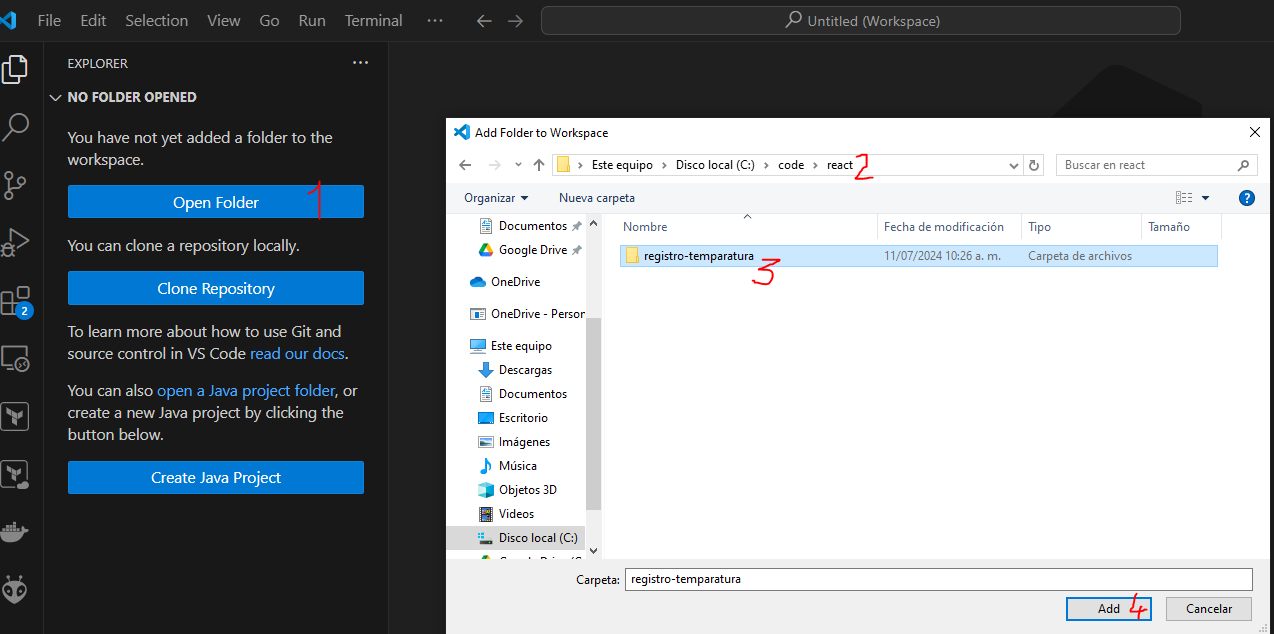
Cargar proyecto a visual studio code
En el post http://codigoelectronica.com/blog/entorno-de-trabajo-para-react creamos el entorno de trabajo para visual studio, ahora procedemos a cagar el directorio creado en viaual studio code.


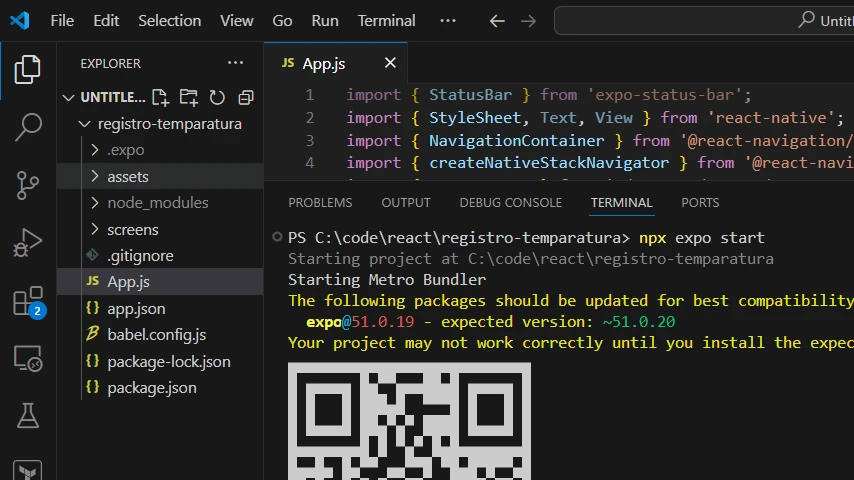
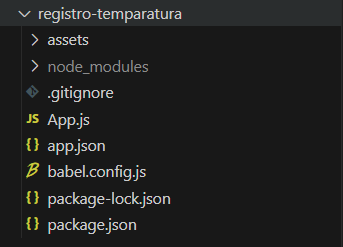
Estructura del proyecto
Cuando creas un proyecto de Expo utilizando el comando npx create-expo-app registro-temperatura --template blank, se generan varios archivos y carpetas en tu directorio de proyecto. Aquí tienes una descripción de los principales archivos y carpetas y sus funciones:
Archivos y Carpetas Generadas
-
node_modules/
- Contiene todos los paquetes de dependencias de npm que tu proyecto necesita. No deberías editar nada aquí manualmente.
-
.expo/
- Carpeta donde Expo guarda configuraciones y datos específicos del proyecto. Generalmente no necesitas modificar nada aquí.
-
.expo-shared/
- Contiene archivos compartidos relacionados con el proyecto Expo. Usualmente no necesitas modificar nada aquí.
-
.gitignore
- Archivo que especifica qué archivos y carpetas deben ser ignorados por Git (cuando usas control de versiones con Git).
-
App.js
- El archivo de entrada principal de tu aplicación. Aquí es donde defines tu componente raíz de React y toda la lógica inicial de la app.
-
app.json
- Archivo de configuración de la app Expo. Aquí defines cosas como el nombre de la app, iconos, pantallas de carga, etc.
-
babel.config.js
- Archivo de configuración de Babel, el compilador de JavaScript. Expo lo utiliza para transpilar tu código JS a una versión compatible con todos los navegadores y dispositivos.
-
package.json
- Archivo de configuración de npm. Contiene información sobre tu proyecto, scripts que puedes ejecutar, y una lista de las dependencias del proyecto.
-
metro.config.js (opcional, puede no estar presente en todos los proyectos)
- Archivo de configuración para Metro, el bundler que Expo utiliza para empaquetar tu aplicación.
Función de Cada Archivo y Carpeta
-
node_modules/: Es donde se almacenan todas las dependencias del proyecto. Cada paquete que instales usando
npm installoyarn addse guardará aquí. -
.expo/ y .expo-shared/: Archivos y configuraciones específicas de Expo. Generalmente no necesitas preocuparte por ellos.
-
.gitignore: Ayuda a mantener tu repositorio de Git limpio al evitar que ciertos archivos (como los generados automáticamente) se suban a tu repositorio.
-
App.js: El punto de entrada principal de tu aplicación. Aquí es donde comenzarás a construir tu aplicación.
-
app.json: Permite configurar varios aspectos de tu aplicación Expo sin necesidad de tocar código. Puedes cambiar cosas como el nombre de la aplicación, el ícono, la pantalla de carga, entre otros.
-
babel.config.js: Permite configurar cómo Babel transpilará tu código JavaScript. Normalmente no necesitarás modificar esto a menos que tengas necesidades específicas de compilación.
-
package.json: Archivo crítico que define los metadatos de tu proyecto, incluyendo las dependencias, los scripts de npm que puedes ejecutar, y más. Este archivo es vital para gestionar las dependencias de tu proyecto y definir comportamientos específicos.
-
metro.config.js: Si está presente, este archivo permite personalizar el comportamiento de Metro, el empaquetador de JavaScript utilizado por Expo.
Complementos adicionales
https://docs.expo.dev/workflow/web/
npx expo install react-dom react-native-web @expo/metro-runtime
El comando instala paquetes específicos necesarios para ejecutar aplicaciones Expo en entornos web. Aquí hay una descripción de cada componente involucrado:
-
npx:
npxes una herramienta que se incluye con npm (el gestor de paquetes de Node.js). Permite ejecutar paquetes npm sin necesidad de instalarlos globalmente. En este caso, se utiliza para ejecutar el comandoexpo install.
-
expo install:
expo installes una variante del comandonpm installdiseñada por Expo para asegurar que las versiones de los paquetes instalados sean compatibles con la versión de Expo que estás utilizando.
-
react-dom:
react-domes un paquete que proporciona métodos específicos para trabajar con el DOM (Document Object Model) en aplicaciones React. Es esencial para renderizar aplicaciones React en el navegador.
-
react-native-web:
react-native-webpermite que el código de React Native funcione en la web. Proporciona implementaciones web de los componentes y APIs de React Native, lo que facilita la reutilización del código en múltiples plataformas (iOS, Android y web).
-
@expo/metro-runtime:
@expo/metro-runtimees un paquete de Expo que integra con Metro, el empaquetador de JavaScript de Facebook utilizado por React Native. Este paquete asegura que Metro funcione correctamente con las configuraciones específicas de Expo, proporcionando un entorno de ejecución adecuado para aplicaciones Expo.
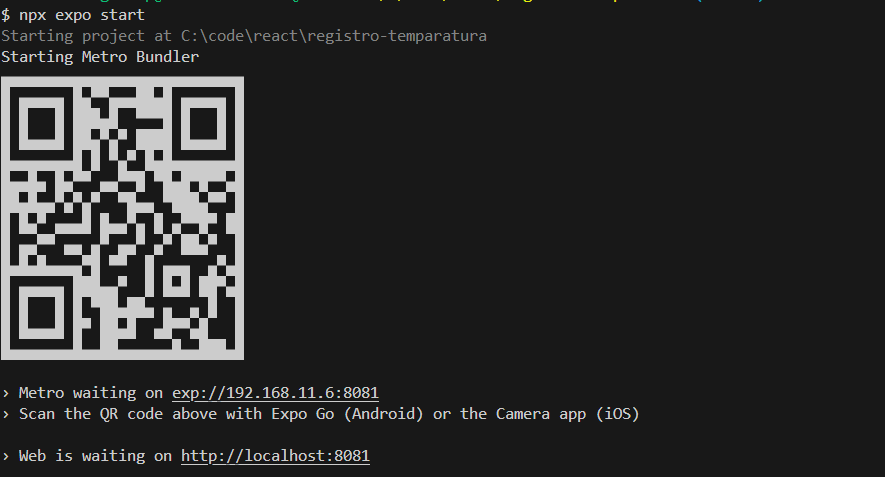
Iniciar servidor y aplicación
Con el siguiente comando podemos iniciar el proyecto en un servidor local para realizar las pruebas.
npx expo start