Envía mensajes a Google Chat con webhooks entrantes
En este posts conoceremos la forma de enviar mensajes de sus aplicaciones a un espacio del chat de google, nos enfocaremos en crear un espacio en el chat, crear un webhook y conocer el api con el que realizaremos pruebas con el programa postman.
Requisitos
Nota:
- Postman
- Una cuenta de Google Workspace con acceso a Google Chat
- Un espacio en el chat de google
- Nota: Solo esta habilitado para cuentas empresariales de google
¿Cómo funciona webhooks entrantes?
Nos guiaremos de la explicación de Envía mensajes a Google Chat con webhooks entrantes | Google for Developers con la siguiente imagen:

Primero se crea el webhook en un espacio de trabajo, esto nos generara una url la cual podemos agregar a una aplicacion que queramos notificar alguna accion o evento.
Cuando esta accion o evento en la url es activado, realizara una petición http post a la url que genera el webhook donde enviamos el mensaje, Google workspace procesa la petición del hosts y mostrara en el espacio el mensaje enviado desde la app, todo esto se explicará a detalle mas adelante.
Crear el webhook
Procedemos a segur los siguientes pasos:
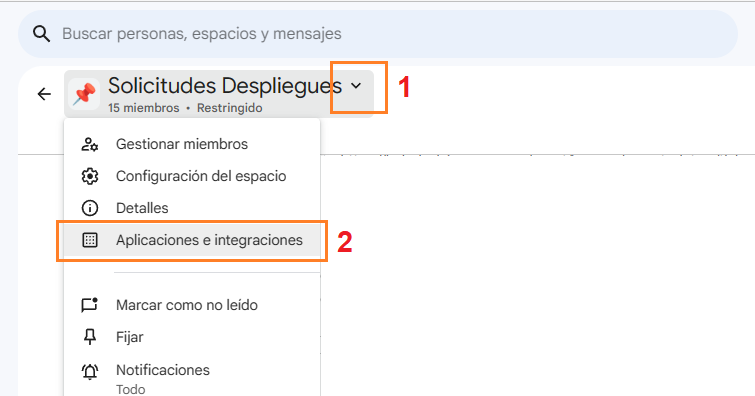
1) Abrimos google chat, buscamos un espacio de trabajo al cual crearemos el webhook.
Nota: si no tiene un espacio de trabajo puede crear guiándose con la documentación oficial Gestionar espacios organizados en conversaciones - Android - Ayuda de Google Chat
2) Seleccionamos aplicaciones e integraciones como se observa en la siguiente imagen

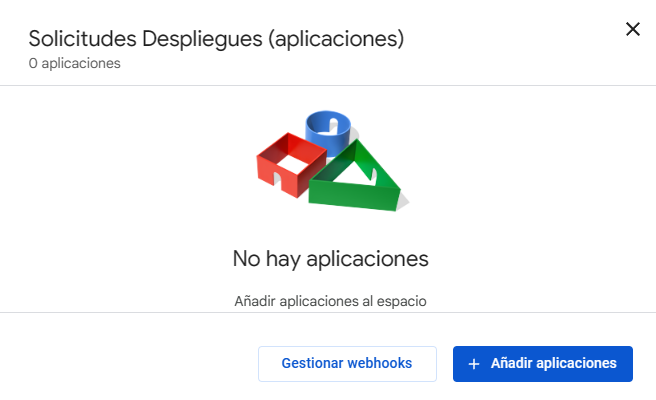
3) Esto desplegara una modal donde permite integrar aplicaciones al espacio en el chat

En este caso vamos a dar en Gestionar webhooks
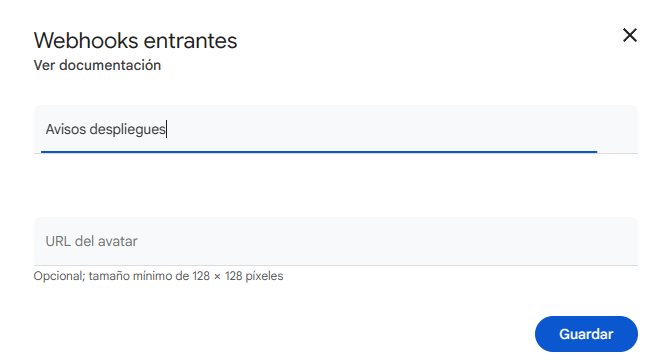
4) En esta modal vamos a crear el webhook, donde asignamos un nombre y como paso opcional colocamos una imagen.

Damos en guardar.
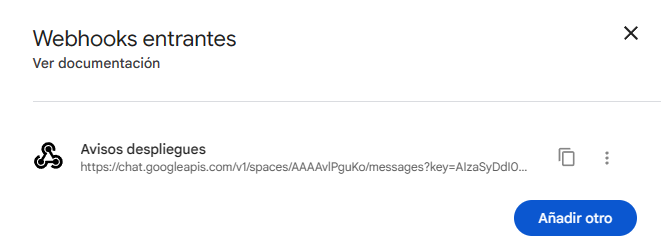
5) Por ultimo nos mostrará la URL que apunta al api para escribir los mensajes

Enviar mensajes desde el Postman
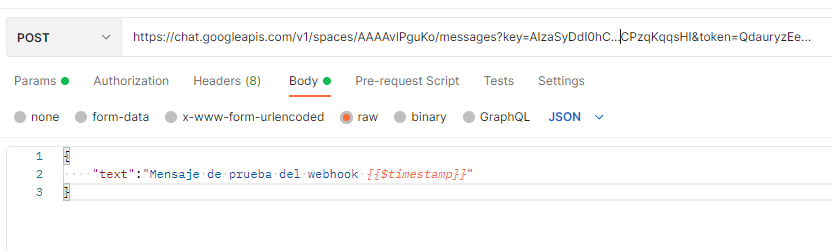
Abrimos la aplicación en postman y realizaremos la siguiente configuración para poder enviar un mensaje

- Metodo: POST
- URL: Colocamos la url que nos crea el webhook
- En la configuración de la petición en el cuerpo (body), vamos a hacer una petición json, la cual pondremos la siguiente:
{
"text":"Mensaje de prueba del webhook {{$timestamp}}"
}
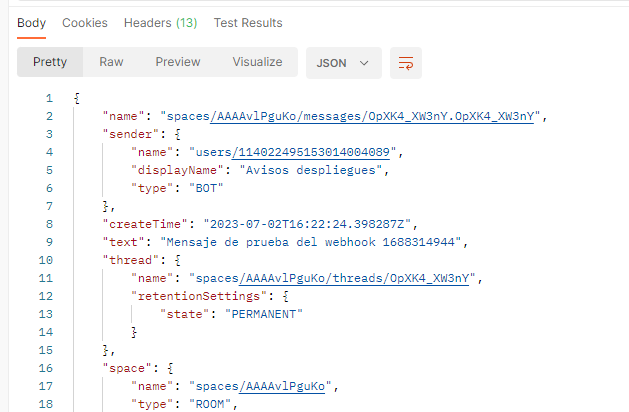
Al realizar el envió de esta petición como respuesta nos retornara lo siguiente:

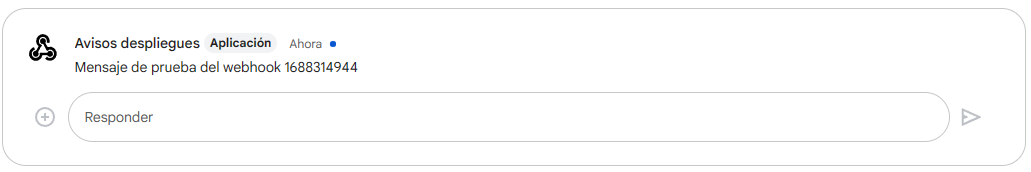
Si revisamos el chat, podemos ver que a enviado el mensaje y este lo crea como el webhook que hemos creado.

Con esta practica podemos usar el api de google para poder integrarlo a futuro en las aplicaciones que necesiten enviar un mensaje a un grupo.
Referencias
Google Chat API - Adding to the Existing requests for receiving notifications upon completion