Vamos a realizar la ejecución de la primera aplicación creada en Micronaut usando Java con Maven, para esta prueba se creara un controlador que escuchara una petición get y dará una respuesta en texto plano.
Instalar entrono de trabajo
En el artículo Instalar micronaut | CodigoElectronica explicamos a detalle los programas y configuraciones necesarias para trabajar con micronaut.
Crear un proyecto micronaut
Puedes guiarte en el siguiente artículo Crear primer proyecto con micronaut | CodigoElectronica para crear el proyecto que vamos a trabajar en este artículo.
Para este proyecto, vamos a usar las siguientes caracteristicas:
- Tipo de aplicación (Application type): Micronaut Application
- Versión de Java: 21.
- Nombre (Name): hello
- Paquete base: (Base package): world
- Mucronaut versión: 4.8.2
- Lenguaje: tenemos disponible: Java
- Herraminetas de construcción: maven.
- Test: JUnit.
Crear ejemplo hola mundo
Crear estructura ejemplo
Primero que todo, usaremos el proyecto creado en el artículo Crear primer proyecto con micronaut | CodigoElectronica como base, el cual tiene la siguiente estructura:
C:.
│ .gitignore
│ micronaut-cli.yml
│ mvnw
│ mvnw.bat
│ pom.xml
│ README.md
├───src
│ ├───main
│ │ ├───java
│ │ │ └───hello
│ │ │ └───world
│ │ │ └───controller
│ │ │ HelloController.java
│ │ └───resources
│ │ application.yml
│ │ logback.xml
│ └───test
│ └───java
│ └───hello
│ │ HelloWorldTest.java
│ │
│ └───controller
│ HelloControllerSpec.java
└───target
Crear clase HelloController.java
package hello.world.controller; //(1)
import io.micronaut.http.MediaType; //(2)
import io.micronaut.http.annotation.Controller;
import io.micronaut.http.annotation.Get;
@Controller("/hello") //(3)
public class HelloController { //(4)
@Get(produces = MediaType.TEXT_PLAIN) //(5)
public String index() { //(6)
return "Hello World";
}
}
- Podemos observar que creamos la clase dentro del paquete controller.
- Importamos librerías y clases necesarias.
- Usamos la anotación de controller para indica que el rol de una clase es un controlador dentro de una aplicación.
- Creamos la clase HelloController.
- Indicamos con la anotación get que este metodo recibe esta petición HTTP, adicionalmente indicamos a la anotación que la respuesta sera de texto plano.
- Creamos el metodo index que retornara una cadena de texto.
Crear test para la petición get
package hello.world.controller;
import static org.junit.jupiter.api.Assertions.assertEquals;
import org.junit.jupiter.api.Test;
import io.micronaut.http.HttpRequest;
import io.micronaut.http.client.HttpClient;
import io.micronaut.http.client.annotation.Client;
import io.micronaut.runtime.server.EmbeddedServer;
import io.micronaut.test.extensions.junit5.annotation.MicronautTest;
import jakarta.inject.Inject;
@MicronautTest
public class HelloControllerSpec {
EmbeddedServer server;
@Inject
@Client("/")
HttpClient client;
@Test
void testHelloWorldResponse() {
String response = client.toBlocking().retrieve(HttpRequest.GET("/hello"));
assertEquals("Hello World", response);
}
}
Ejecutar los test
Para ejecutar el test usamos la siguiente instrucción:
./mvnw test
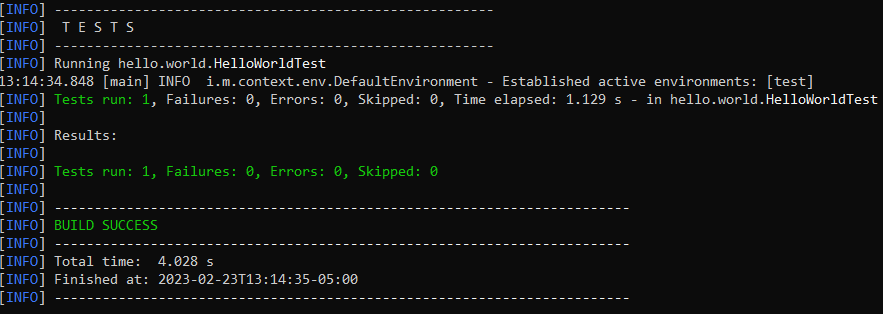
El resultado sera el siguiente:

Ejecutar la aplicación
Por ultimo, ejecutemos esta aplicación de ejemplo, para ello usamos la siguiente instrucción:
./mvnw mn:run
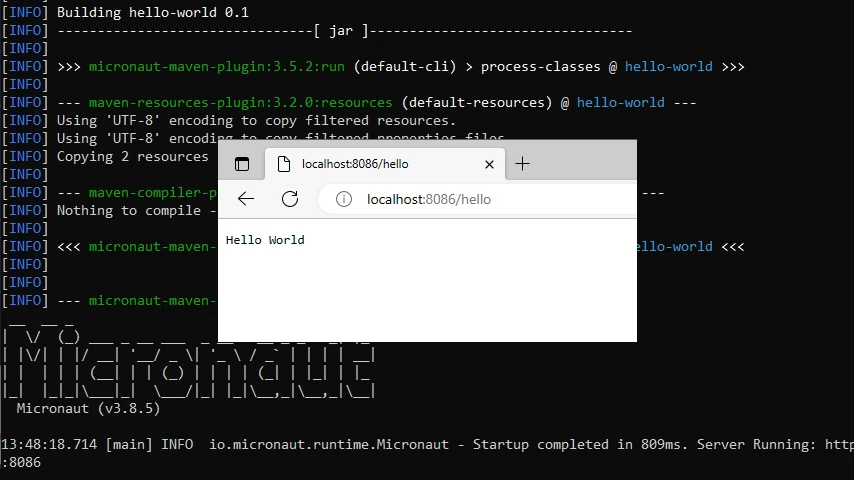
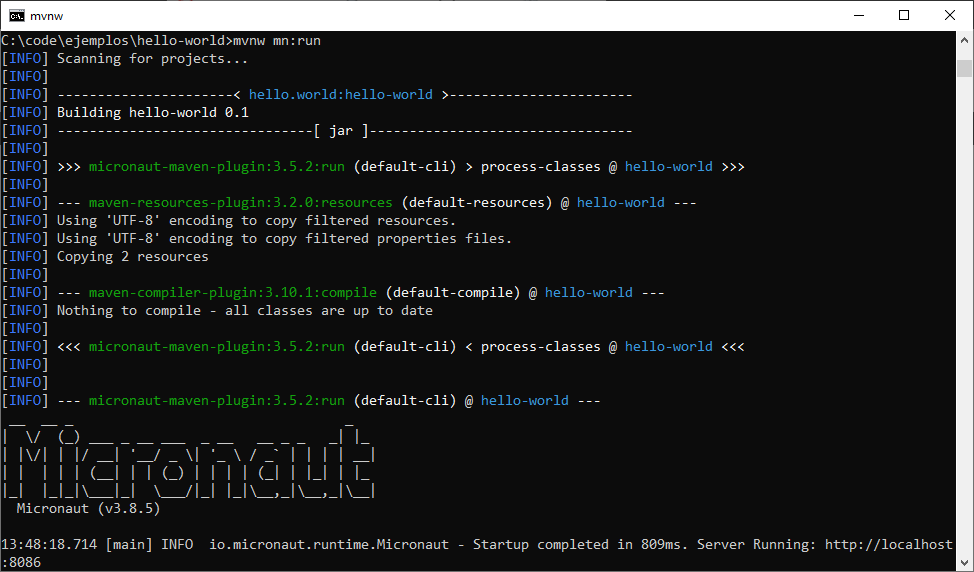
El resultado sera el siguiente:

Nota: por defecto creara un servidor localhost en el puerto 8080, pero en este posts Micronaut (Ejecución del servidor en un puerto específico), para este caso le indique que ejecute en el puerto 8086
Al revisar la url http://localhost:8086 podemos ver la aplicacion desde un navegador