Si te interesa gráficar con el lcd nokia 5110 y poder crear formas y figuras que pueden ayudar a el usuario a entender un poco mejor la interfaz que se está visualizando, en este post te explicaremos como puedes usar las diferentes instrucciones que te permitirán dibujar en esta increíble pantalla.
Antes de iniciar explicando las gráficas recomiendo que ves como conectar el lcd nokia 5110 par que ya tengas listo tu circuito y solo sea programar.
Vídeo del circuito
A continuación, encontraras un vídeo en donde se explica al detalle la solución del circuito.
Coordenadas del lcd
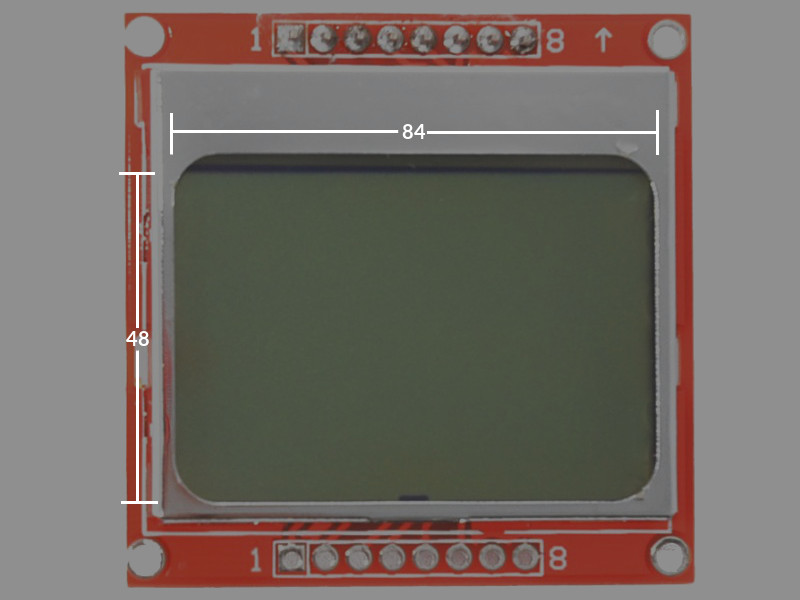
Antes de iniciar. quiero explicar cómo se distribuyen las coordenadas en nuestro lcd, ya que necesitamos saber cómo nos vamos a movernos; el display está configurado para que en la parte superior izquierda sea la coordenada (0, 0) y la parte inferior derecha sea (84, 48), esto quiere decir que horizontalmente es el eje x y verticalmente sea y, así como se muestra en la siguiente imagen.

Instrucciones para lcd gráfico
Para poder gráficar nos estamos basando en la librería de gráficos del lcd que nos permite realizar las formas y figuras básicas, donde al ser combinadas puedas crear cualquier interfaz sin ningún problema, las instrucciones para gráficas son las siguientes:
drawPixel(x, y, color);
Pinta un pixel en una coordenada especifica en la pantalla.
Parámetros
- x: coordenadas en x
- y: coordenadas en y
- Color: BLACK o WHITE
myGLCD.drawPixel(0, 0, BLACK);
drawLine(x1, y1, x2, y2, color);
Dibuja una línea entre las coordenadas pasada por parámetros.
Parámetros
- x1: coordenadas en x1 de inicio
- y1: coordenadas en y1 de inicio
- x2: coordenadas en x2 de fin
- y2: coordenadas en y2 de fin
- Color: BLACK o WHITE
myGLCD.drawLine(0, 0, 83, 47, BLACK);
drawRect(x1, y1, x2, y2, color);
Dibuja un rectángulo entre las coordenadas pasadas por parámetros.
Parámetros
- x1: coordenadas en x1 de inicio
- y1: coordenadas en y1 de inicio
- x2: coordenadas en x2 de fin
- y2: coordenadas en y2 de fin
- Color: BLACK o WHITE
myGLCD.drawRect(0, 0, 83, 47, BLACK);
drawRoundRect(x1, y1, x2, y2, color);
Dibuja un rectángulo entre las coordenadas pasadas por parámetros.
Parámetros
- x1: coordenadas en x1 de inicio
- y1: coordenadas en y1 de inicio
- x2: coordenadas en x2 de fin
- y2: coordenadas en y2 de fin
- Color: BLACK o WHITE
myGLCD.drawRoundRect(0, 0, 83, 47, BLACK);
drawCircle(x, y, radio, color);
Dibuja un circulo entre las coordenadas pasadas por parámetros.
Parámetros
- x: coordenadas en x
- y: coordenadas en y
- radio: radio del circulo
- Color: BLACK o WHITE
myGLCD.drawCircle(20, 20, 10, BLACK);
Código
Puedes encontrar el código en el siguiente link.
#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
Serial.begin(9600);
display.begin();
display.setContrast(50);
display.display();
display.clearDisplay();
}
void loop() {
//Pintar un pixel
display.clearDisplay();
setMessage("Pixel");
display.drawPixel(42, 24, BLACK);
display.display();
delay(2000);
//Dibujar una linea
display.clearDisplay();
setMessage("Linea");
display.drawLine(0, 24, 84, 24, BLACK);
display.display();
delay(2000);
//Crear un rectangulo
display.clearDisplay();
setMessage("Linea");
display.drawRect(0, 10, 84, 32, BLACK);
display.display();
delay(2000);
//Dibujar un circulo
display.clearDisplay();
setMessage("Circulo");
display.drawCircle(42, 24, 18, BLACK);
display.display();
delay(2000);
}
//Escribe un mensaje en el lcd
void setMessage(String msj){
display.setTextSize(1);
display.setTextColor(BLACK);
display.setCursor(0,0);
display.println(msj);
display.display();
}
Para este ejercicio lo que hicimos fue dibujar cada una de las figuras que permite la librería de gráficos y explicamos cómo pasarl los parámetros a cada una de las funciones, además podemos ver las dimensiones y como dibuja la lcd nokia.
Como observamos en el código inicializamos la librería del lcd y esta nos devuelve un objeto donde empezamos a trabajar sobre él, creamos una función llamada setMessage en donde escribimos en la pantalla que figura se está mostrando en el lcd y procedemos a dibujar cada una de las figuras, para lo cual usamos las instrucciones que explique mas arriba.
Esto es lo básico para poder dibujar en tu lcd, recuerda que si tienes preguntas con respecto al tema me puedes dejar un comentario y si te gusto este post puedes darle un me gusta y compartirlo con tus amigos.
