Artículos y posts
Service en Kubernetes
Explicamos el Service en Kubernetes y daremon un ejemplo de ClusterIP NodePort LoadBalancer
502
Qué es un archivo YAML en Kubernetes
Explicamos qué es un archivo YAML en Kubernetes y como se crean
516
Crear tu primer Pod en Kubernetes con Minikube
En este post vamos a realizar la explicación de como crear un pod usando kubectl run, kubectl create deployment y kubectl apply
490
Guía completa de comandos Minikube
Tenemos una guía completa de comandos Minikube para que puedas ver que hace cada comando
451
Contexto en kubectl
Kubectl puede trabajar con distintos clusters, e este post te explico el contexto de trabajo
379
Paso a paso para Instalar minikube
Te explicó el paso a paso para Instalar minikube en Windows por medio del ejecutable .exe
595

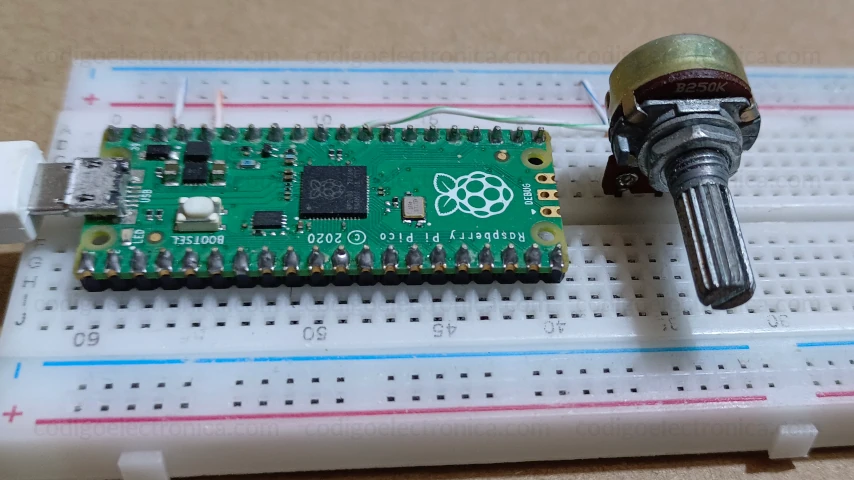
Cómo leer puerto analógico con Raspberry Pi Pico usando MicroPython
En esta guía te mostraré cómo conectar un potenciómetro al Raspberry Pi Pico y leer su valor usando MicroPython
563

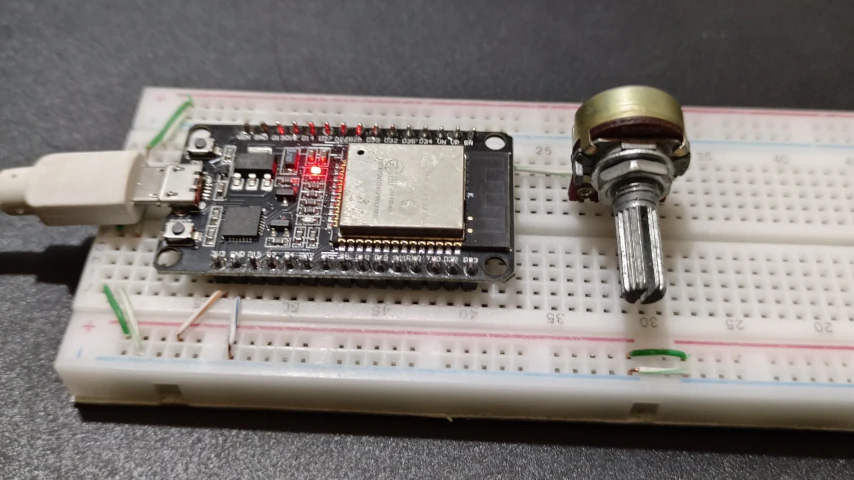
Cómo leer puerto analógico con ESP32 usando un potenciómetro
En este post aprenderás cómo hacer la conexión del ESP32 a un potenciómetro y usar la función analogRead
941

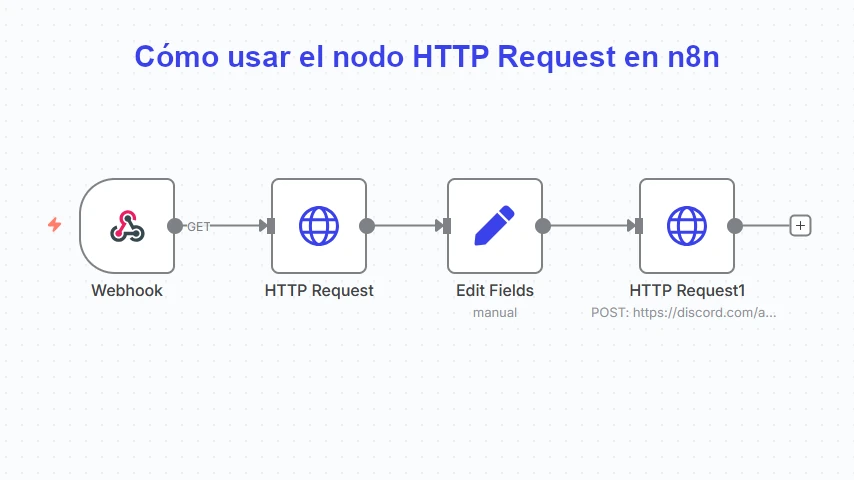
Cómo usar el nodo HTTP Request en n8n
En este post vas a aprender a consumir cualquier api desde n8n con nodo HTTP request
1095