En este post trabajaremos con el clásico ejemplo de encender y apagar un led usando el esp32 como controlador, vamos a ver el paso a paso desde como configurar el entorno de trabajo, compilar y cargar el script a la placa.
Conocimiento previo
Para realizar este proyecto se requiere conocimiento previo de los siguientes temas, si aun no has trabajado con lo que se menciona en la siguiente tabla, allí están los links a los post para que puedas dar un repaso adicional o puedas recordar el conocimiento necesario para poder realizar este proyecto.
| Proyecto | Descripción |
|---|---|
| Introducción al esp32 | En este post encontrara los link de los circuitos, montajes y proyectos realizados con esta placa. |
| Hoja de dato esp32 | Están todas las características de hardware que posee la placa esp32, ademas de los pines de esta misma. |
| Instalar entorno trabajo esp32 | En este post esta el paso a paso para poder instalar y configurar el entorno de trabajo para la placa esp32. |
ESP32
El esp32 tiene un diseño robusto para las aplicaciones iot, donde cuenta con un modulo WiFi, Bluetooth y con 20 componentes que explicaremos en las siguientes secciones. Adicionalmente podemos encontrar las siguientes características propias de la tarjeta como:
- ESP32 integra un interruptor de antena
- Balun de RF
- Amplificador de potencia y amplificador de recepción de bajo ruido
- Filtros y módulos de administración de energía
- Utiliza CMOS para radio y banda base totalmente integrados de un solo chip
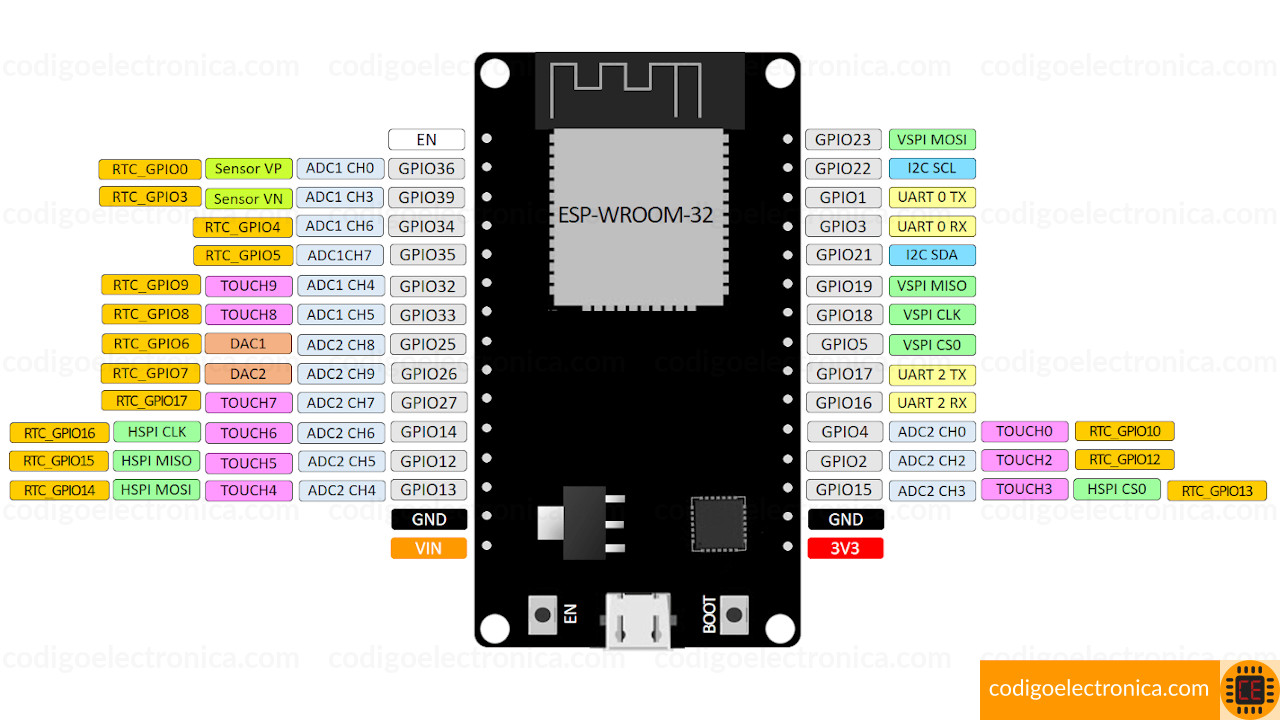
En el post de hoja de dato esp32 podrá encontrar todas las características y definiciones de este controlador, a continuación tenemos los pines para que los tenga presente en el ejercicio que vamos a hacer.

Materiales
Los materiales que trabajamos en es este proyecto son los básicos para poder encender el led.
| Material | Cantidad | Descripción |
|---|---|---|
| ESP32 | 1 | Controlador del circuito |
| Led | 1 | Indicador de luminosidad |
| Resistencia de 1k | 1 | Resistencia de protección del circuito |
Circuito
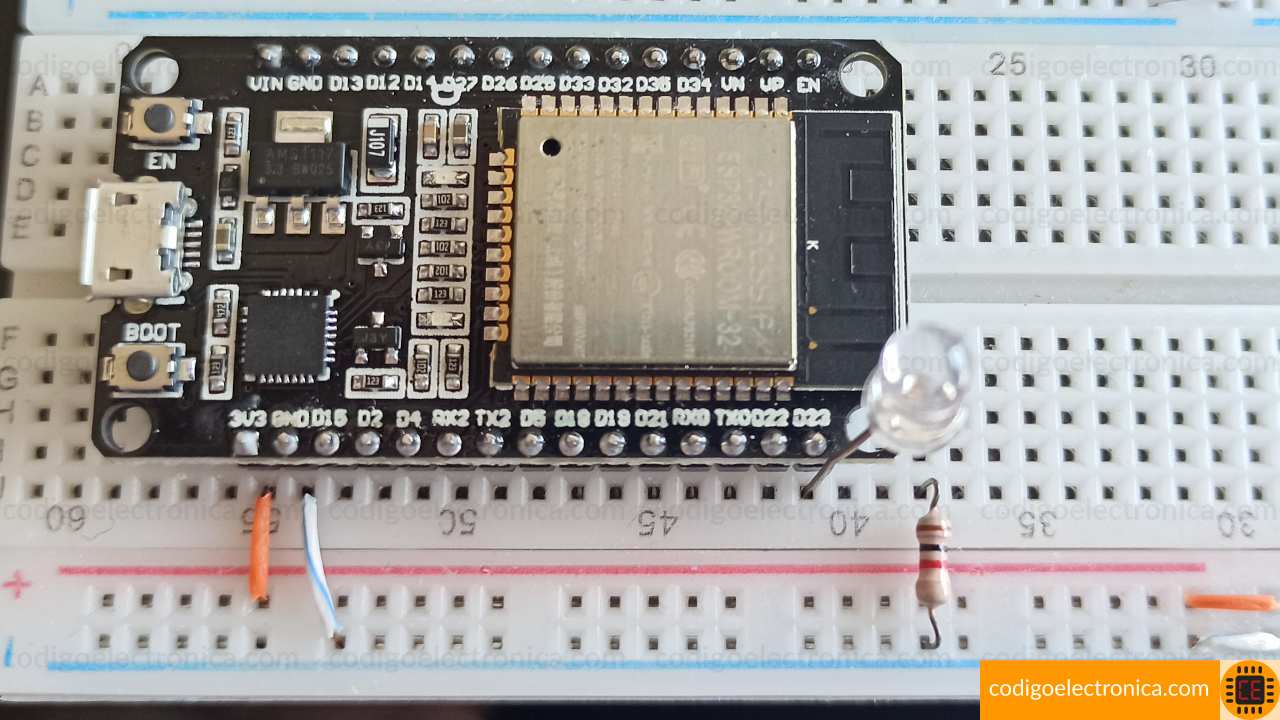
Para este primer ejemplo con la esp32 el cual consta de encender un led, usaremos uno de los pines digitales que posee, en este caso de ejemplo en pin numero 23, ustedes pueden usar el que quieran. Para conectar el led solo necesitamos una resistencia de 1k para proteger el este componente y el pin.

Instalación del entorno
En el post Instalar entorno trabajo esp32 se da la explicación paso a paso de como se realiza esta instalación y configuración para que pueda compilar los proyectos y cargarlos a la placa esp32.
Código
Nos guiaremos con el ejemplo que ya realizamos para arduino blink, solo vamos a cambiar el numero de pin, vemos el código:
//Paso 1
int pin_led = 23;
//Paso 2
void setup() {
pinMode(pin_led, OUTPUT);
}
//Paso 3
void loop() {
digitalWrite(pin_led, HIGH);
delay(1000);
digitalWrite(pin_led, LOW);
delay(1000);
}
Funcionamiento
- Declaramos la variable led con el valor del pin D2, hay que tener el cuenta de colocar la letra "D" para que funcione.
- En el
setupdeclaramos como salida al led con la funciónpinMode(). - Para el
loopescribimos en el pin un estado alto condigitalWrite(), damos 1 segundo de espera condelayy liego escribimos un estado bajo, damos otro segundo de espera y repetimos este ciclo indefinidamente.
Prueba de compilación y carga del script
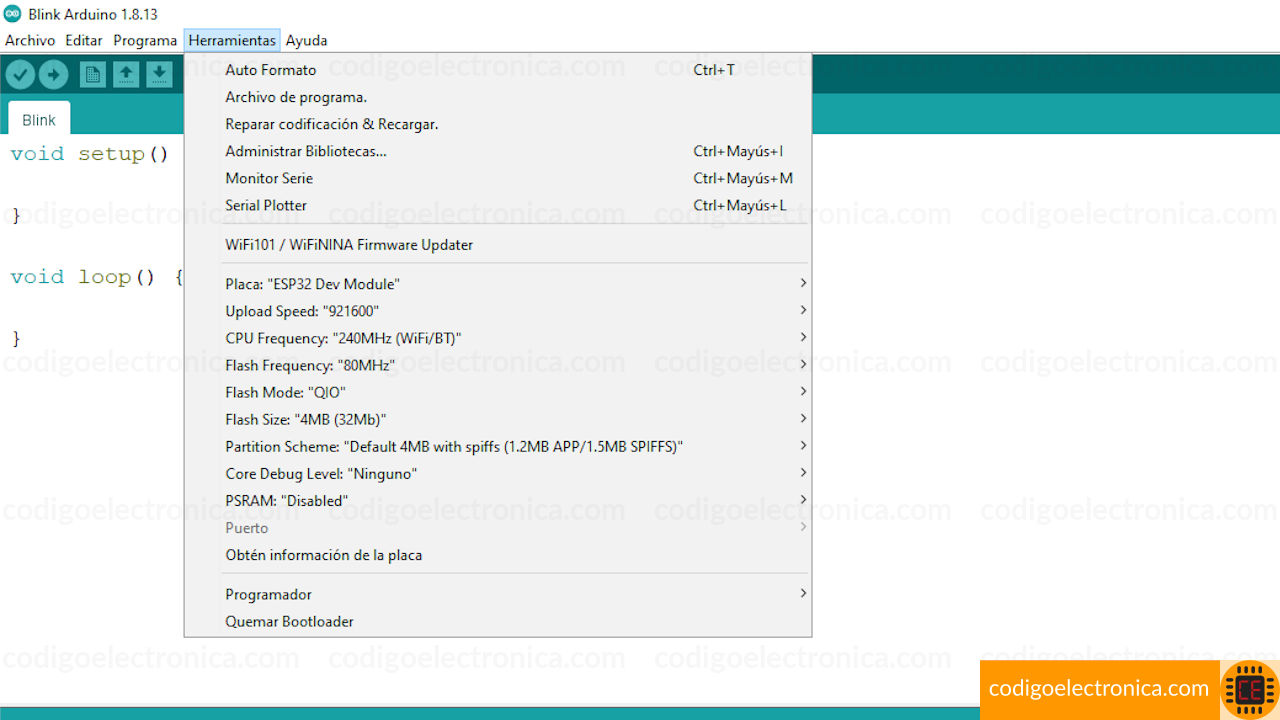
Vamos a crear un proyecto por el momento vacío para ver como se compila y se carga el script a la tarjeta, lo primero que vamos a ver es a configuración de las variables para el compilador del esp32, aunque no vamos a modificar por que trabajaremos con las que trae por defecto, las cuales son las siguientes:

La única que debemos configurar es la variable del puerto serial, que debe se con la que se este comunicado la placa esp32.
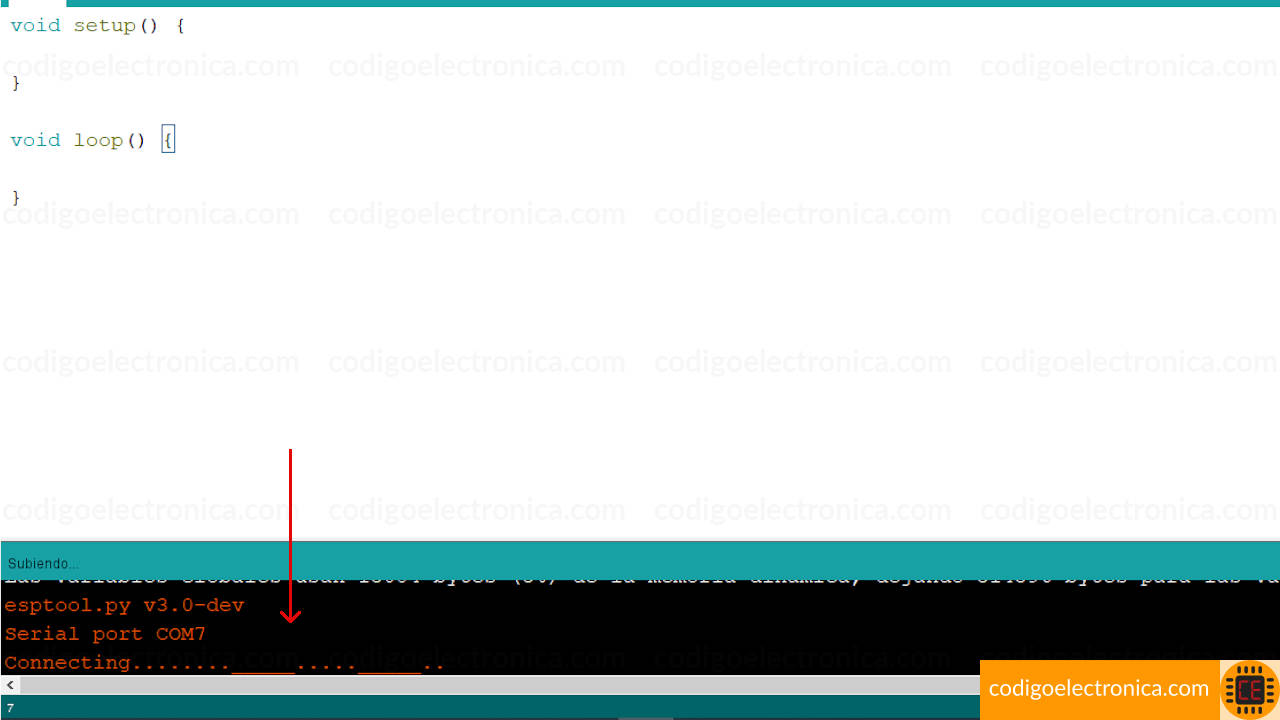
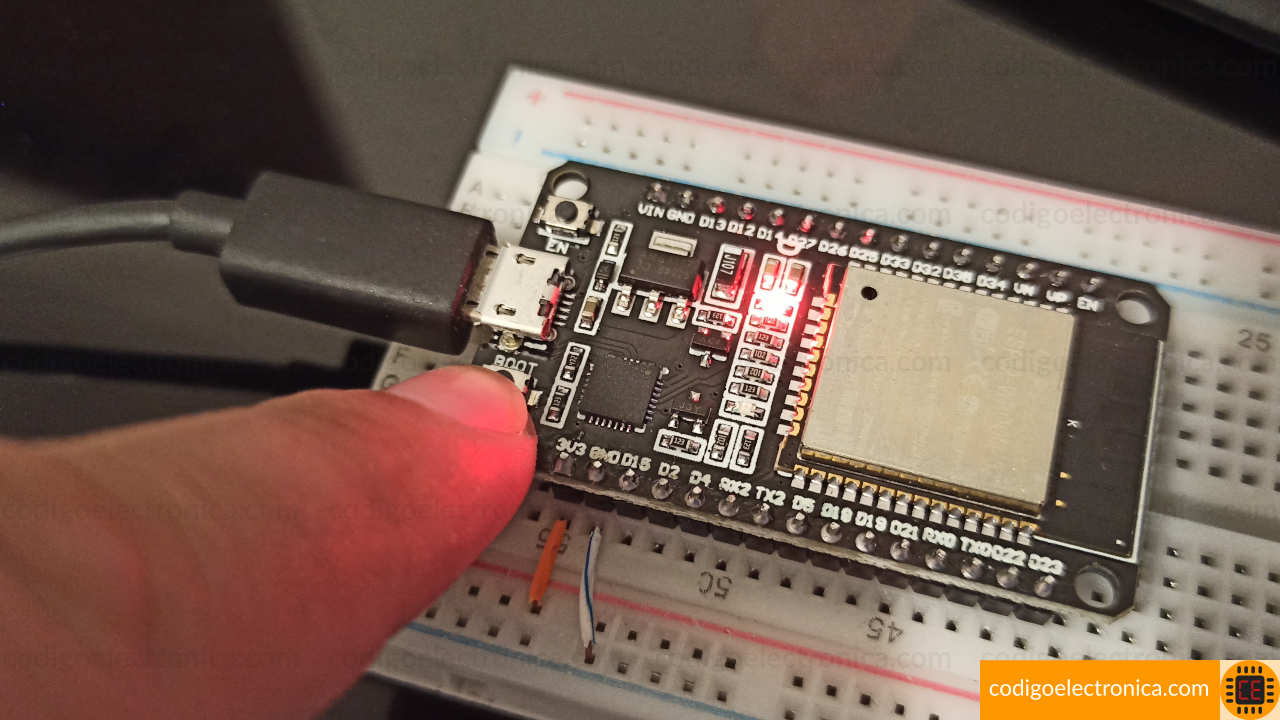
Despues de tener el script damos en el boton de compilar y cargar, nos mostrara en la terminal de salida que esta intentando cargar el script a la tarjeta pero no logra conectarse, esto se debe a que el esp esta en modo de ejecución de código, para que el esp inicie en modo boot debemos presionar el boton de boot que tiene como se muestra en la foto


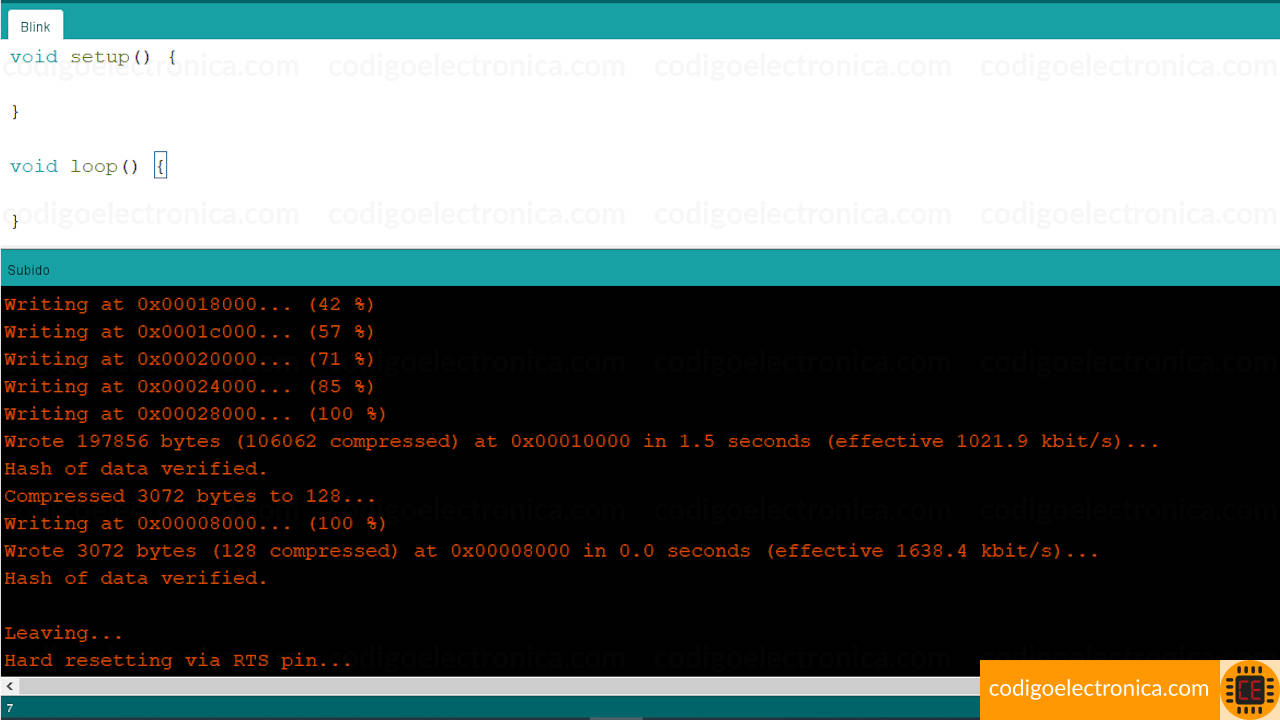
Una ves presionado el boton de boot, este iniciara la carga de código mostrando un progreso en porcentaje, cuando termine indicara que el script se cargo de forma satisfactoria y reiniciara la esp como se muestra en la siguiente imagen.

Con esto podemos crear los proyectos y poder usar la esp32.
