Vamos a realizar una practica en donde crearemos un contenedor para nginx con docker, personalizaremos la pagina que vamos a mostrar y crearemos la configuración para que lea el nuevo archivo desde desde docker run.
Antes de iniciar
- Hablemos de docker, explicamos un poco este sistema de gestor de contenedores
- Docker comandos básicos explicamos los comandos que usaremos en este post
Nota: crearemos un directorio de trabajo segun el sistema operativo que estemos trabajando
-
Windows: c:/code/docker-nginx
-
Linux: /home/<USUARIO>/code/docker-nginx
Paso 1: Crear un archivo HTML
Creamos dentro del archivo "docker-nginx" el archivo index.html, donde colocaremos el siguiente código:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Docker nginx</title>
</head>
<body>
<h1>Código electrónica</h1>
<h2>Docker nginx</h2>
</body>
</html>
Paso 2: Crear un archivo de configuración de Nginx
Crea un archivo de configuración de Nginx llamado nginx.conf con el siguiente contenido:
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html;
}
}
Esta configuración, está indicando a Nginx que escuche en el puerto 80, responda a las solicitudes dirigidas a "localhost" y cuando alguien acceda a la raíz del servidor, sirva el archivo index.html desde el directorio /usr/share/nginx/html. Esto es lo que permite que cuando accedas a http://localhost/, veas el mensaje de bienvenida definido en el archivo HTML.
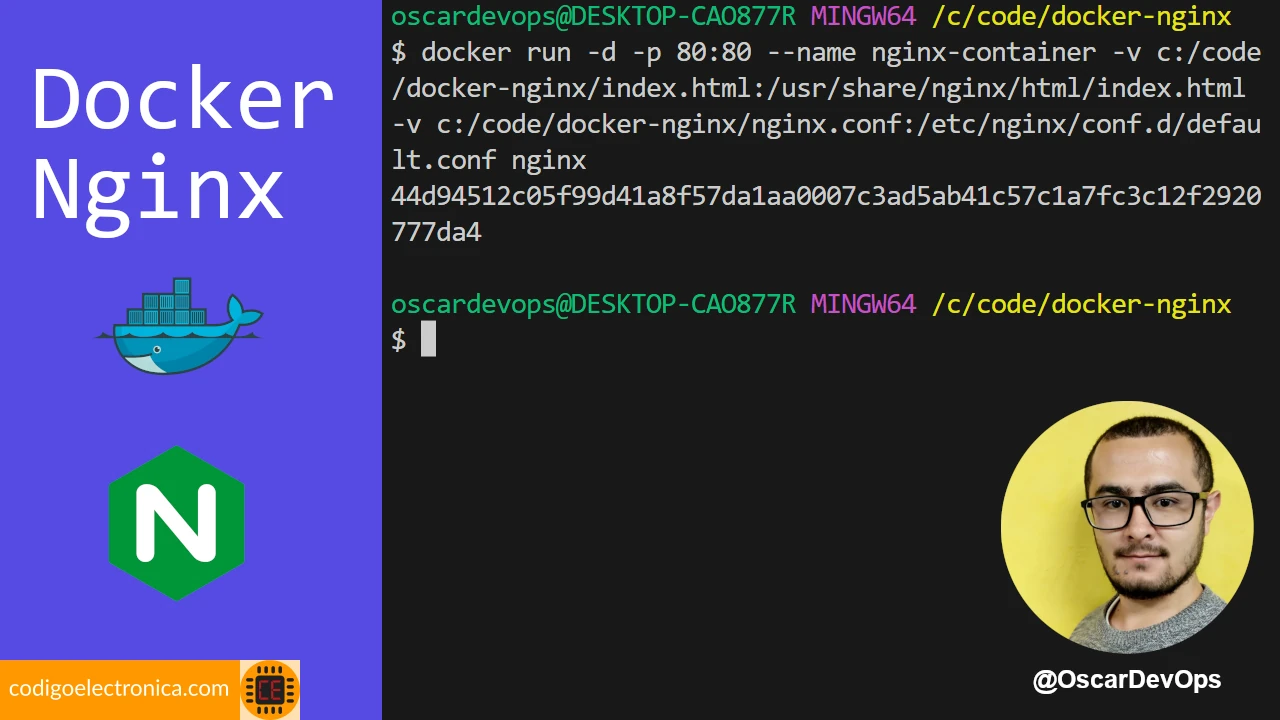
Paso 3: Crear el contenedor Docker
Abre una terminal y navega hasta la ubicación del directorio "docker-nginx" donde tienes los archivos index.html y nginx.conf. Luego, ejecuta el siguiente comando para crear el contenedor:
docker run -d -p 80:80 --name nginx-container -v c:/code/docker-nginx/index.html:/usr/share/nginx/html/index.html -v c:/code/docker-nginx/nginx.conf:/etc/nginx/conf.d/default.conf nginx
Donde:
-d: Ejecuta el contenedor en segundo plano.-p 80:80: Mapea el puerto 80 del host al puerto 80 del contenedor.--name nginx-container: Asigna un nombre al contenedor (puedes cambiar "nginx-container" por el nombre que prefieras).-v $(pwd)/index.html:/usr/share/nginx/html/index.html: Monta el archivo HTML en la ubicación del contenedor para reemplazar el archivo predeterminado.-v $(pwd)/nginx.conf:/etc/nginx/conf.d/default.conf: Monta el archivo de configuración de Nginx en la ubicación del contenedor para reemplazar la configuración predeterminada.nginx: El nombre de la imagen de Docker a utilizar.
Nota: Si esta en Windows, deberá colocar la ruta completa de la ubicación del directorio, "c:/code/docker-nginx", pero si esta en Linux deba remplazar por la ruta "/home/<USUARIO>/code" o "$(pwd)".
Paso 4: Acceder al mensaje de bienvenida
Abre tu navegador web e ingresa la dirección http://localhost. Deberías ver el mensaje de bienvenida en la página.