Pantalla react native y expo
Crearemos pantallas con react native y expo, crearemos varios screens y daremos ejemplos
Vamos a aprender a crear pantallas con react native y expo, este ejemplo es el siguiente paso de la explicación realizada en el post Crear primer proyecto en react native. así que recomiendo revisar esta información para que pueda tener el entorno de trabajo y la base para poder continuar con este programa.
Material de apoyo
Para desarrollar las pantallas en react native con expo require realiza o revisar los siguietes post:
- Entorno de trabajo para react: crear el entorno de trabajo de react con visual studio code.
- Crear primer proyecto en react native: crea el primer programa y la base para poder desarrollar este post.
Complementos para pantallas
Si ha realizado el post de Crear primer proyecto en react native ha instalado varios paquetes de node, pero para pode realizar y crear las pantallas o screens, para ello realizaremos la siguiente instalación de los siguientes paquetes:
react-navigation/native
Se utiliza en aplicaciones de React Native para la navegación, es parte del sistema de navegación de React Navigation.
npm install @react-navigation/native
npx expo install react-native-screens react-native-safe-area-context
npm install @react-navigation/native-stack
Crear screens en proyecto
Tomaremos como base la estructura creara en Crear primer proyecto en react native
Paso 1:
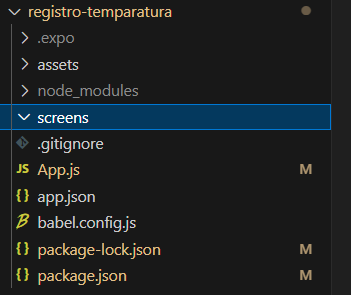
Procedemos a crear los screens en el proyecto, primero creamos la carpeta o directorio llamado "screens" en la raíz del proyecto como podemos observar en la siguiente imagen:

Paso 2:
Dentro del directorio screens, creamos un archivo "screen1.js" y vamos a colocar el siguiente código.
import React from "react";
import { View, Text } from "react-native";
export const screen1 = () => {
return (
<View>
<Text>Esta es una pantalla</Text>
</View>
)
}
- Import React: importa el módulo
Reactdesde la bibliotecareact. - import { View, Text }: importa los componentes
ViewyTextdesde la biblioteca, View es un contenedor básico que se puede usar para agrupar otros componentes y Text es un componente para mostrar texto. - export const screen1 = () =>: aquí se define y exporta un componente funcional llamado
screen1.
Paso 3:
En app.js añadiremos la importación de las librerías de navegación y el archivo screen1.js para añadirlo al stack de navegación.
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
//Importamos los paquetes de navegación y del stack
import { NavigationContainer } from '@react-navigation/native';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
//Importamos el componente creado de la pantalla
import { screen1 } from './screens/screen1';
//Creamos una pila de navegación
const Stack = createNativeStackNavigator();
//Añadimos el screen1 a la pila
function MyStack() {
return(
<Stack.Navigator>
<Stack.Screen name='Pantalla 1' component={screen1}/>
</Stack.Navigator>
);
}
export default function App() {
return (
<NavigationContainer>
<MyStack/>
</NavigationContainer>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Paso 4:
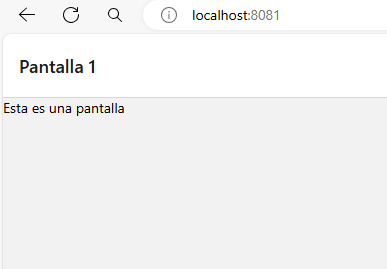
Compilamos y ejecutamos, posteriormente visualizamos en el navegador la pantalla creada.