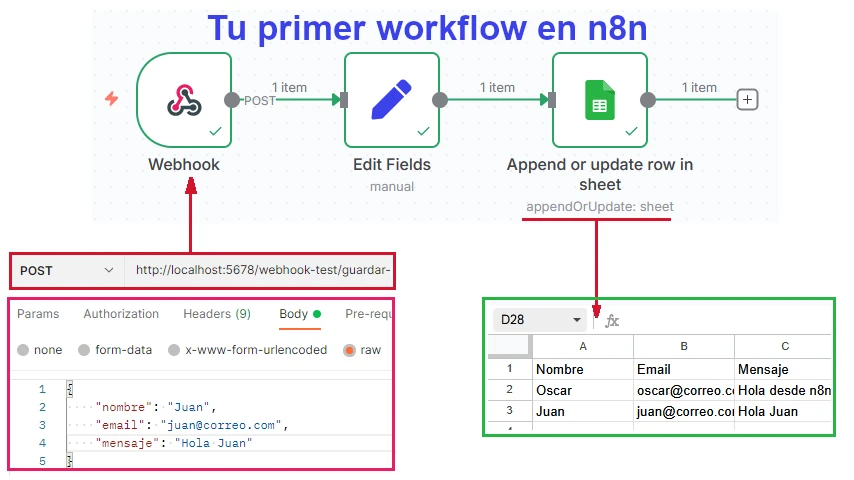
Hoy vamos a crear nuestro primer workflow. Vamos a construir una automatización sencilla: cuando se reciba un webhook, n8n lo capturará, transformará los datos y los guardará en una hoja de cálculo de Google Sheets. ¡Una integración básica pero muy útil!

¿Qué vas a necesitar?
- Una cuenta en n8n cloud o una instalación local. En Cómo instalar y usar n8n realizo la explicación paso a paso.
- Una cuenta de Google con acceso a Google Sheets, Para ello necesitamos una Crear cuenta facturación google cloud
Paso 1: Crear un nuevo Workflow
- Abre tu panel de n8n.
- Haz clic en "New Workflow".
- Ponle un nombre descriptivo, como
Guardar formulario en Google Sheets.
Paso 2: Añadir el nodo Webhook
Este nodo será el punto de entrada de los datos.
Haz clic en el botón "+" y busca Webhook y añádelo al canvas.
Luego realiza la siguiente configuración de los parámetros
- Webhooks URL: TestURL [POST] http://localhost:5678/webhook-test/guardar-datos
- HTTP Method: POST
- Path: guardar-datos
- Authentication: None
- Respond: Immediately
Haz clic en Execute Node para poner el Webhook en modo escucha.
Nota: El nodo tiene las opciones en los parámetros de hacer "Test URL" o "Produccion URL", recomiendo que seleccione Produccion URL para que el nodo quede en permanente escucha de la petición HTTP POST.
Paso 3: Simular una petición POST
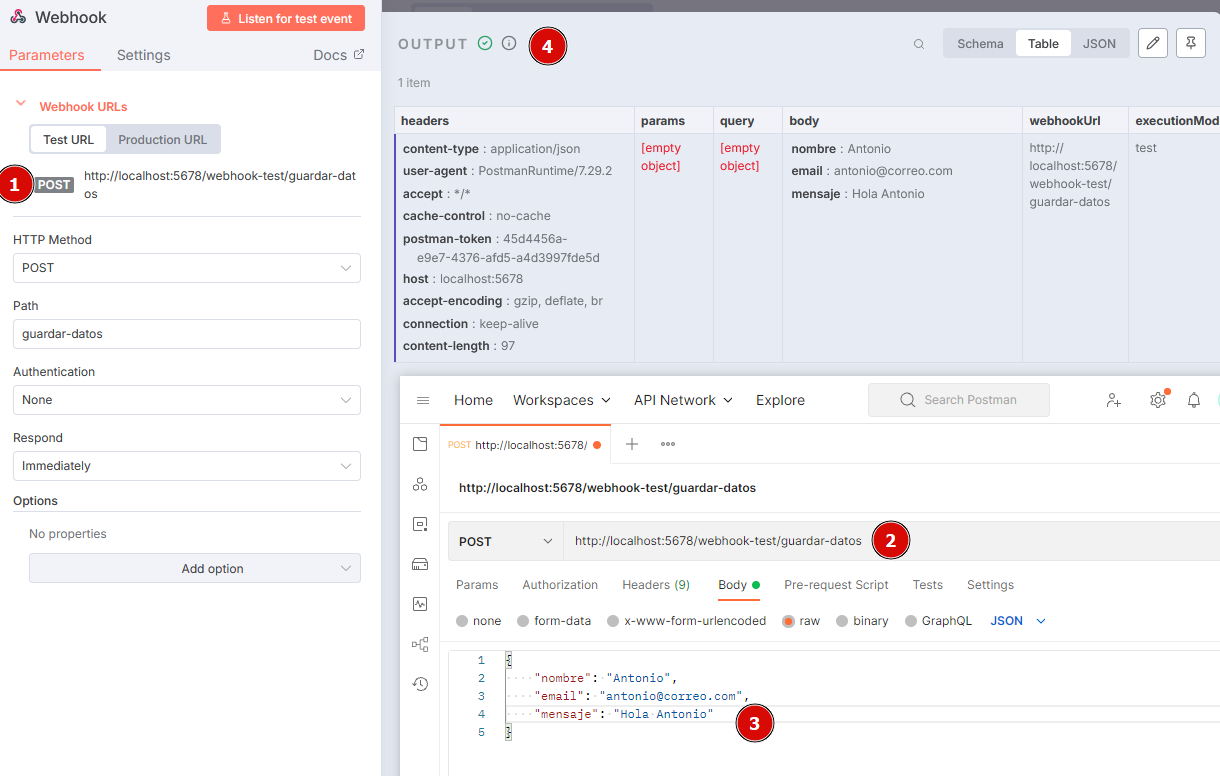
Vamos a enviar datos de prueba con Hoppscotch, Postman o cURL, en este ejemplo estamos trabajando con Postman, podemos ver en la siguiente imagen el paso a paso del test de este nodo.

- En n8n, con el nodo Webhook hacemos un Test URL con el metodo POST usando el Path "guardar-datos".
- En Postman colocamos la URL de prueba con el metodo POST.
- Los datos los colocamos en formato json:
{"nombre":"Oscar","email":"oscar@correo.com","mensaje":"Hola desde n8n"},hacemos el envío de la petición. - Observamos en la salida del nodo Webhook, que se recibe la petición y que llegan los datos enviados desde Postman.
Paso 4: Añadir un nodo “Set” para transformar los datos
Este nodo nos permite reorganizar la información que recibimos, Vamos a añadir un nodo Set y lo conectamos al Webhook.

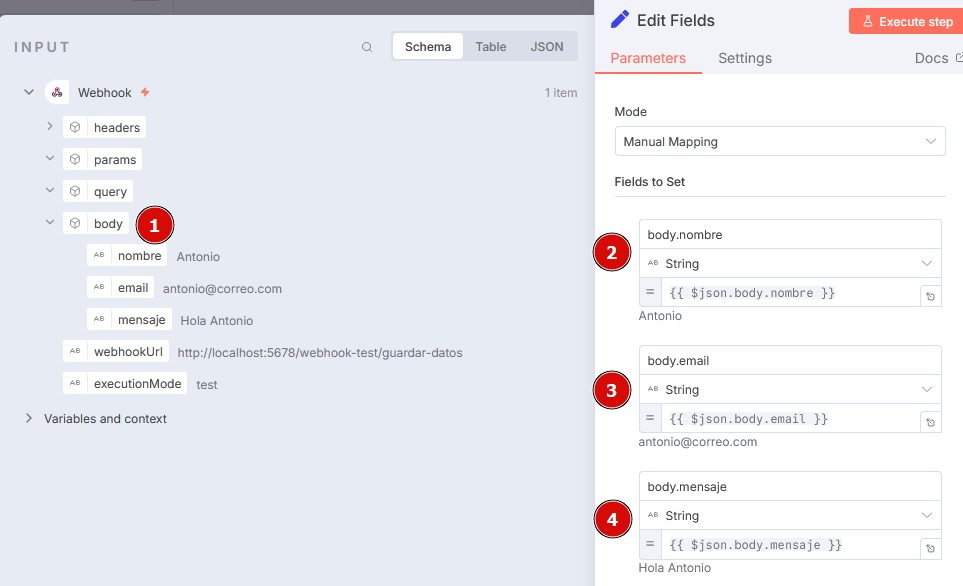
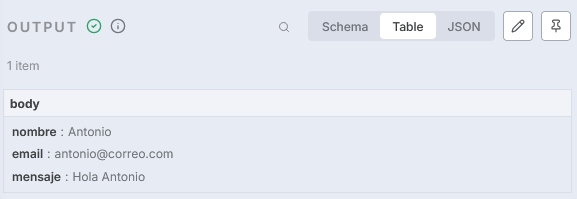
En la configuración del nodo set podemos ver en el input, los datos que estan llegando del node Webhook, que son los datos que enviamos desde la prueba del Postman
En la pestaña parámetros Fields to Set, agrega los siguientes campos:
nombre→{{$json["nombre"]}}email→{{$json["email"]}}mensaje→{{$json["mensaje"]}}
Esto garantiza que los datos estén limpios antes de enviarlos a la hoja.

Paso 5: Crear tu hoja de cálculo
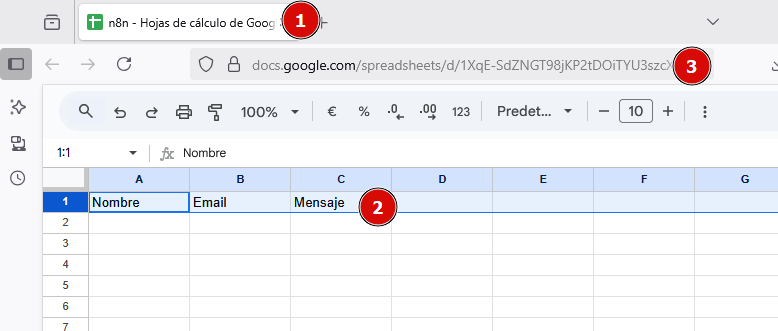
Entra a Google Sheets y crea una hoja nueva.
Pon estos encabezados en la primera fila:
Nombre | Email | Mensaje
Copia el ID de la hoja desde la URL. Ejemplo: https://docs.google.com/spreadsheets/d/🆔-de-tu-hoja/edit

Paso 6: Conectar Google Sheets en n8n
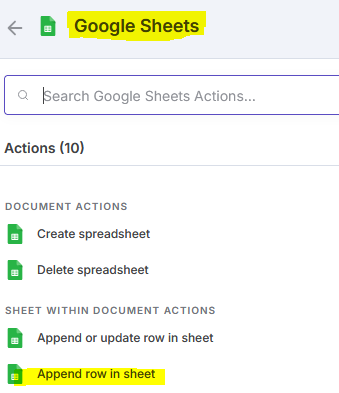
Añade un nodo Google Sheets despues del node set creado en el paso 4.
Elige la operación Append.

Configura la credencial (debes autorizar tu cuenta de Google). Puedes revisar cómo configurar Google OAuth 2.0 para tu aplicación donde se realiza la explicacion a detalle.
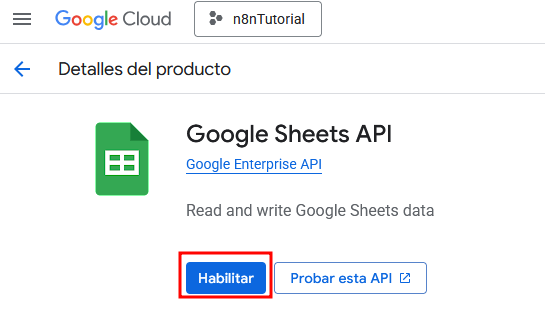
🔑 Habilitar el servicio de Google Sheets API, con los siguientes pasos:
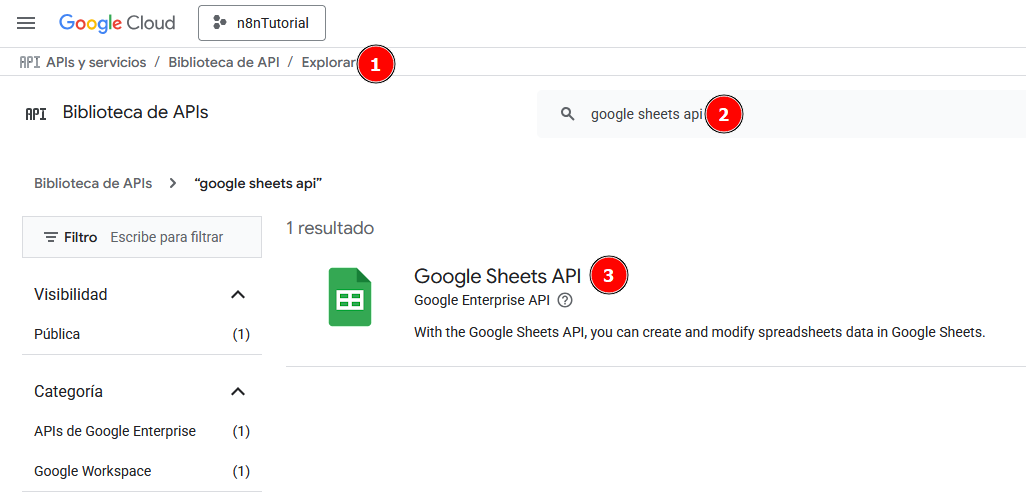
- Con el proyecto seleccionado, ve a APIs y servicios → Biblioteca.
- Busca "Google Identity Services" o directamente "Google Sheets API".
- Habilita el servicio haciendo clic en "Habilitar".


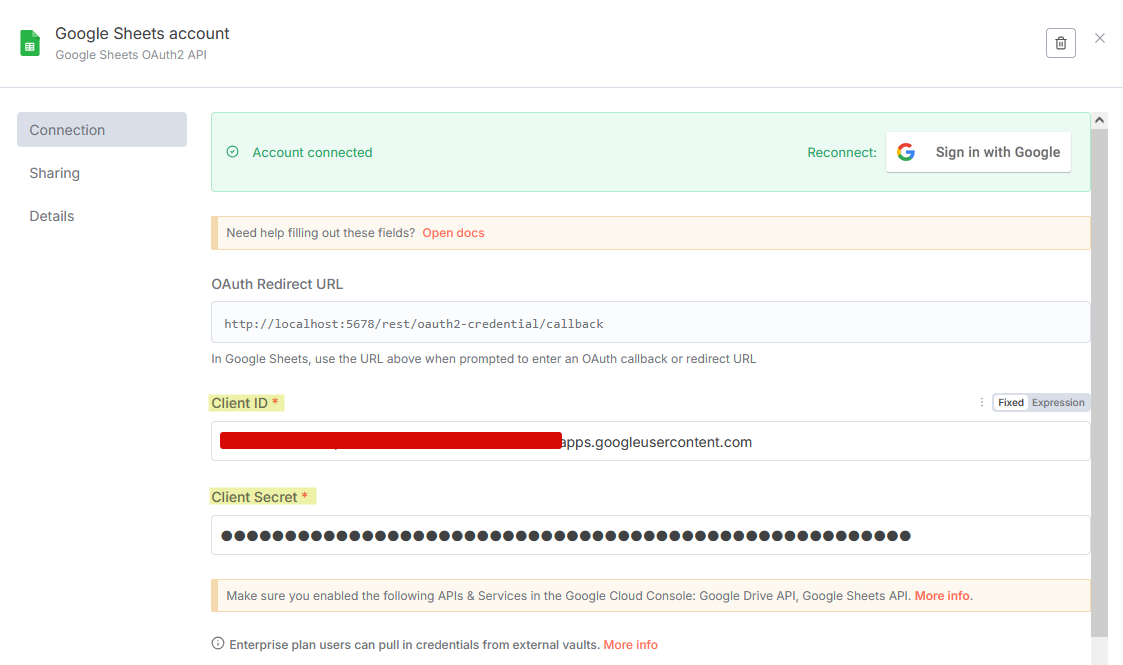
Despues nos dirigimos a n8n en donde ingresamos al nodo Google Sheet y vamos a dar click en añadir las credenciales o crearlas.
Recuerde que en cómo configurar Google OAuth 2.0 para tu aplicación explicamos como se crean y de donde se obtienen estas credenciales.

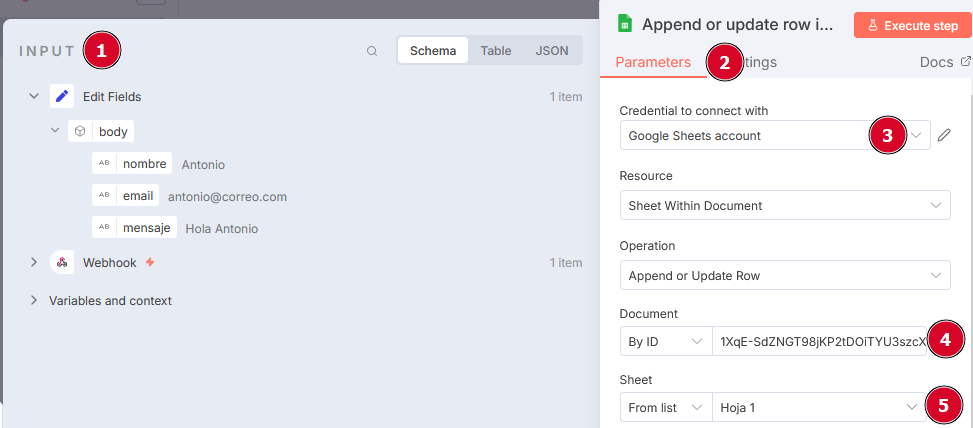
Procedemos a configurar el nodo Google Sheet de la siguiente forma.

- Tenemos la entrada de los datos que provienen del nodo set, estos datos llegan en objeto Edit Fields en el campo body.
- Seleccionamos la pestaña parámetros.
- Colocamos las credenciales como lo mencionamos en la anterior imagen.
- Colocamos el valor en los siguientes campos:
- Resource: Sheet Within Document
- Operation: Append or Update Row
- Document: By ID, [identificador de la hoja de google Sheet copiado del paso 5]
- Seleccionamos la Hoja 1
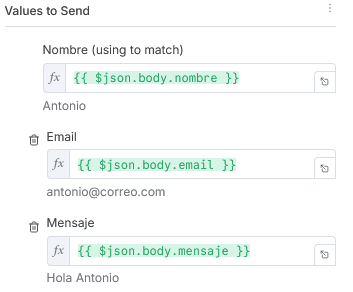
Luego en values to Send, mapeara automáticamente las columnas creadas en el la hoja 1 que agregamos en el paso 5, lo que debemos hacer es indicarle con que campo esta relacionado segun los datos enviados en el nodo Set, para ello:

Nombre:{{$json["nombre"]}}Email:{{$json["email"]}}Mensaje:{{$json["mensaje"]}}
Paso 7: Guardar y activar el workflow
- Haz clic en "Save".
- Luego en el botón de encendido para activarlo.
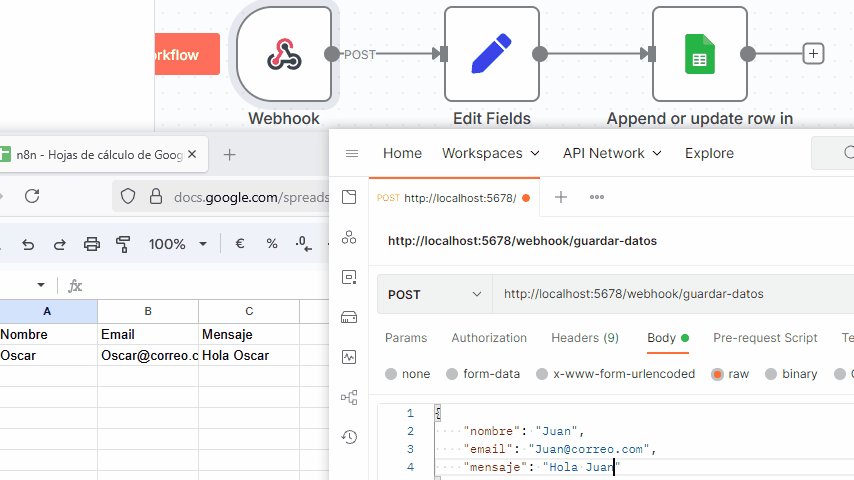
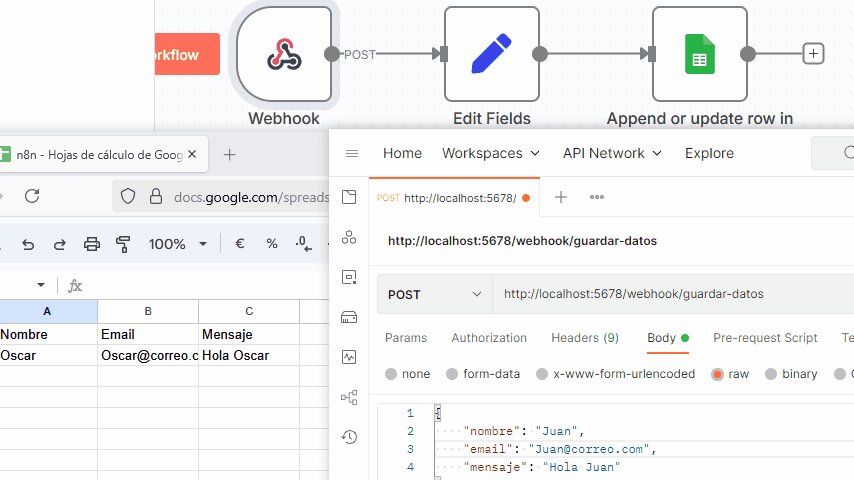
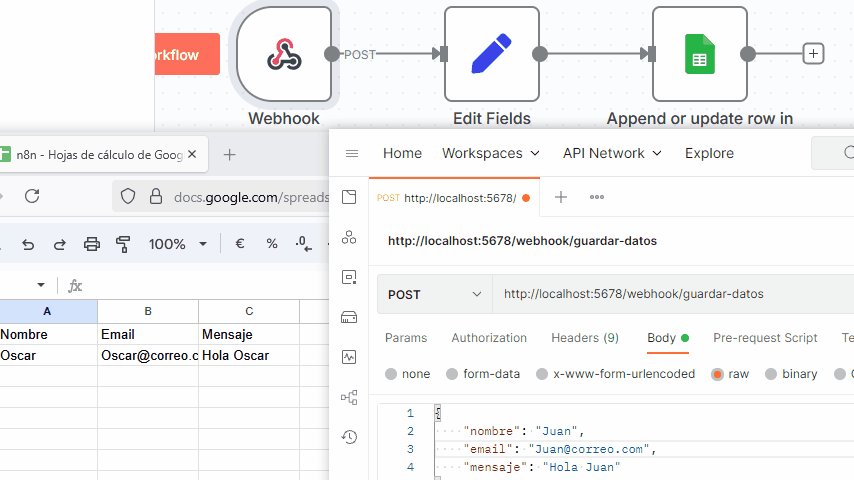
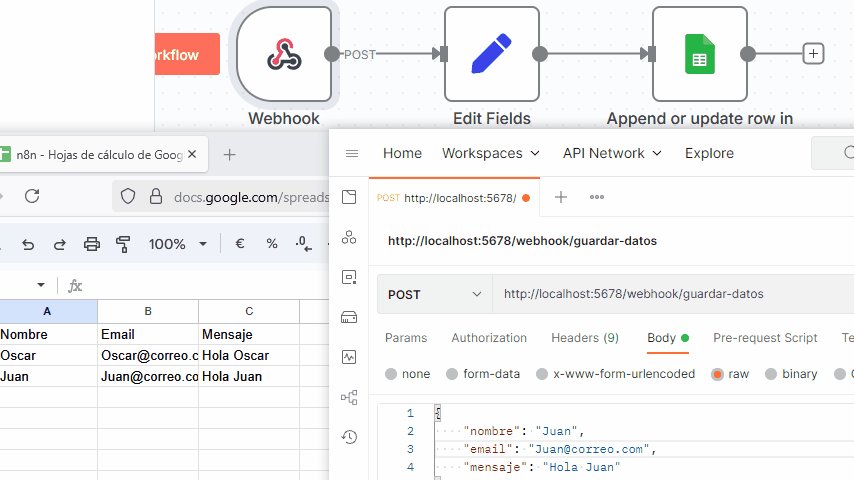
Tu Workflow está listo. Ahora, cada vez que alguien envíe un formulario a ese Webhook, los datos se guardarán automáticamente en Google Sheets. 💥

¡Listo! Has creado tu primer flujo de trabajo en n8n. Con solo arrastrar y conectar nodos, automatizaste un proceso que normalmente requeriría backend, formularios y bases de datos.