Vídeo
A continuación, encontrará el vídeo en donde se explica el funcionamiento del circuito.
Acerca del proyecto
En este proyecto vamos a conectar un display de 7 segmentos ánodo común a un arduino pero en este caso vamos a trabajar con el circuito integrado 7447 que es un decodificador que utiliza el display, la idea de este proyecto también es conocer esta forma de conexión la cual nos permite ahorrar nuestros fines que dejaríamos de utilizar en el display donde si comparamos este proyecto con una conexión que hemos realizado anteriormente va a ser en teoría lo mismo lo único que cambia es que son menos pines y en el código vamos a utilizar las mismas instrucciones veamos el paso a paso.
Conocimiento previo
Para realizar este proyecto se requiere conocimiento previo de los siguientes temas, si aun no has trabajado con lo que se menciona en la siguiente tabla, allí están los links a los post para que puedas dar un repaso adicional o puedas recordar el conocimiento necesario para poder realizar este proyecto.
| Circuito 7447 | Encontrar a la hoja de datos donde explicaremos el funcionamiento del circuito integrado 7447 y sus características y la forma de conexión. |
| Conectar display 7 segmentos | En este post te explicamos Cómo conectar el circuito integrado 7447 a un display de 7 segmentos ánodo común y cómo podemos visualizar los números desde el 0 hasta el 9 utilizando como entrada un interruptor dip switch. |
| Arduino display 7 segmentos ánodo común | En este proyecto conectamos el arduino al display de 7 segmentos ánodo común y hacemos la codificación respectiva para poder visualizar los números en este caso no estamos utilizando el circuito integrado 7447. |
Circuito 7447
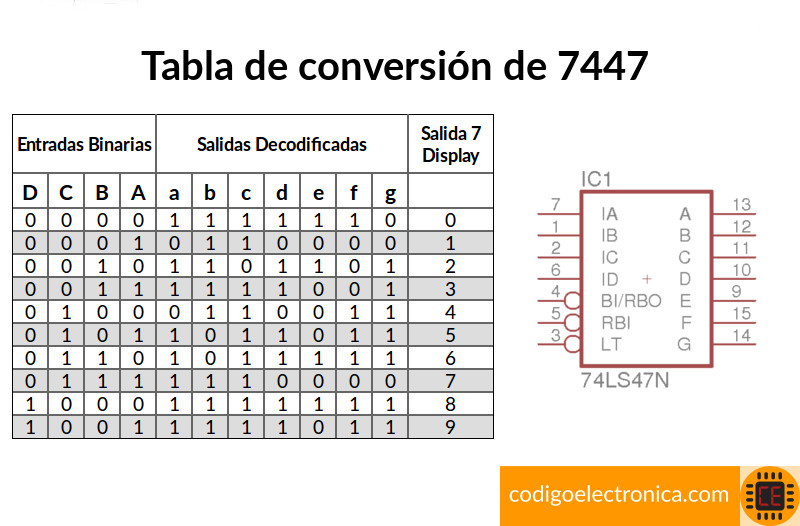
EL circuito es un decodificador para display de ánodo común con salida de colector abierto activas en bajo, se alimenta a 5 voltios; a continuación tenemos la tabla de verdad o de conversión con el esquema de este circuito.
Para mas información tenemos el datasheet con todas las características del circuito integrado.

Display 7 segmentos
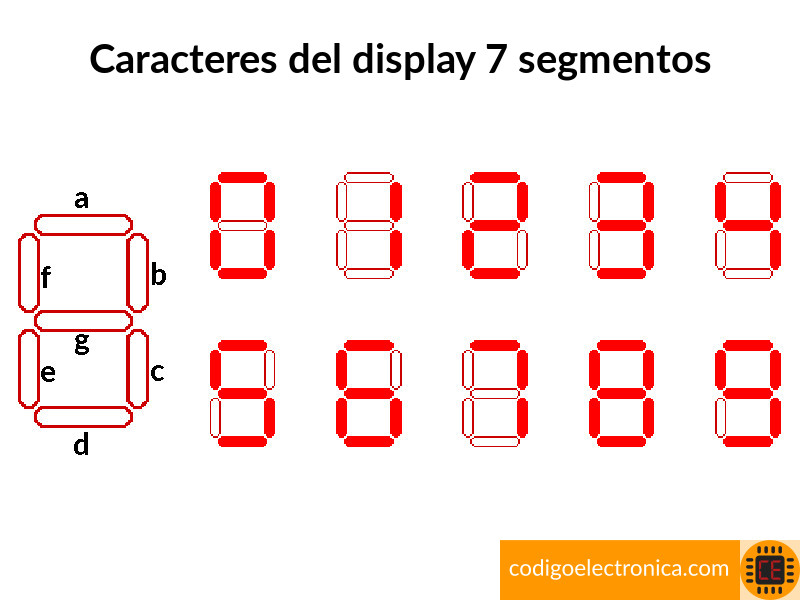
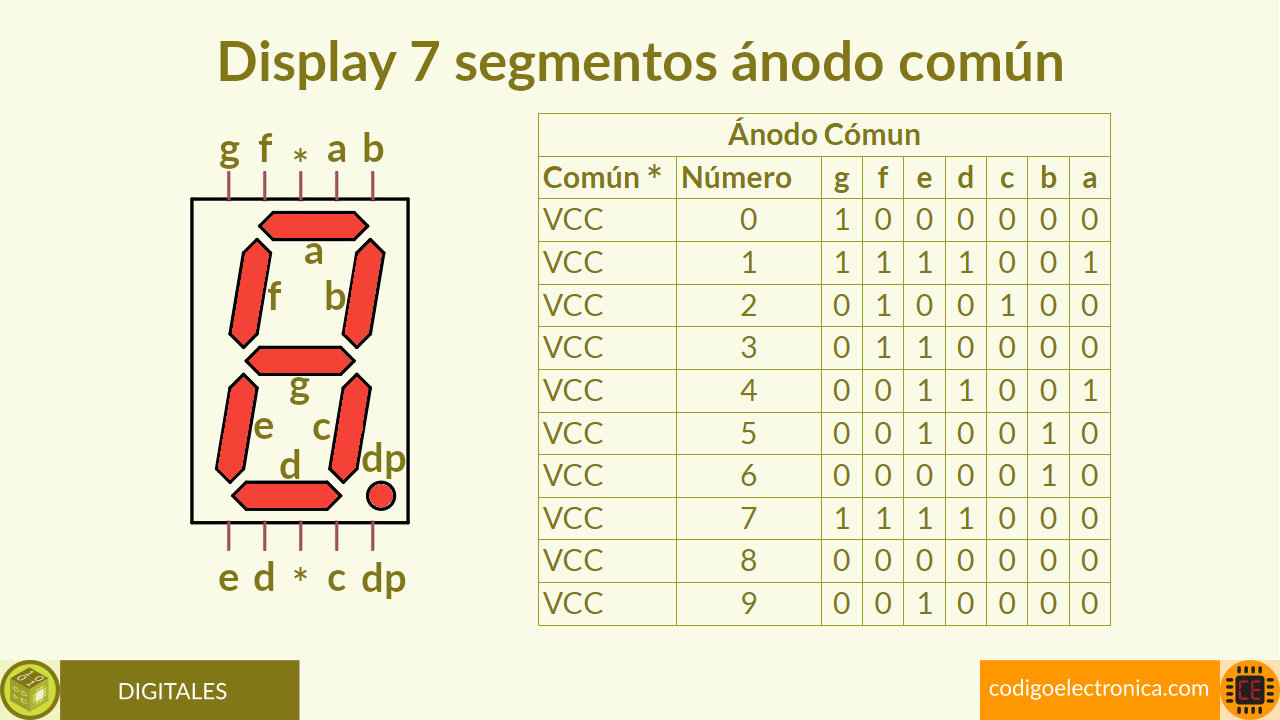
Es un elemento para visualización de números y letras en electrónica, cada segmento esta hecho de un material que emite luz, los segmentos se organizan o se designan como se muestra en la siguiente imagen.

Existen dos tipos de display de 7 segmentos, su principal diferencia es la conexión de los pines que están asociados a los segmentos, estos dos tipos se conocen como Ánodo común y Cátodo común.
Display de ánodo común
El display ánodo común es aquel cuyos ánodos están conectados al mismo punto. Este tipo de display es controlado por ceros (0).

Materiales
A continuación se listan los materiales necesarios para realizar el circuito.
| Materia | Cantidad | Descripción |
|---|---|---|
| Circuito 7447 | 1 | Convierte el código binario de entrada en formato BCD a niveles lógicos que permiten activar un display de 7 segmentos de ánodo común. |
| Display 7 segmentos ánodo común | 1 | Visualizaremos la decodificación |
| Arduino | 1 | Lo usaremos para inyectar el código binario |
| Resistencias de 1kΩ | 11 | Las usaremos para proteger las entradas y los leds de display |
Circuito
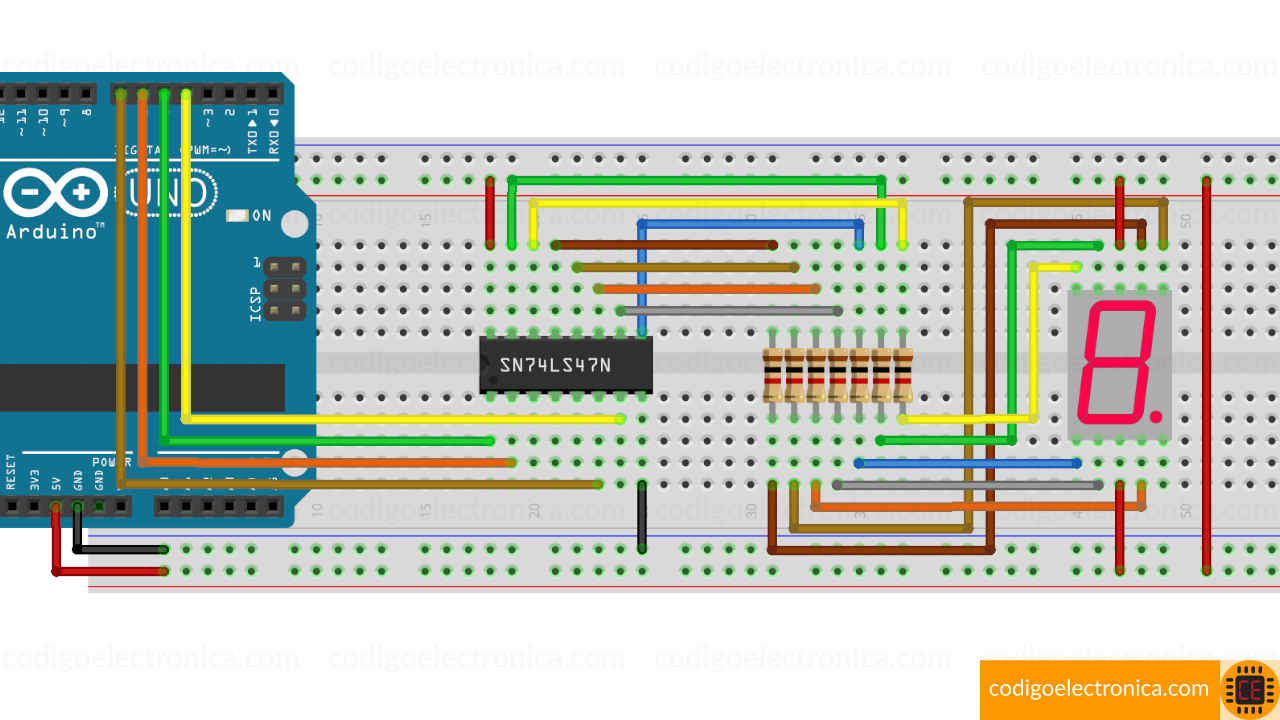
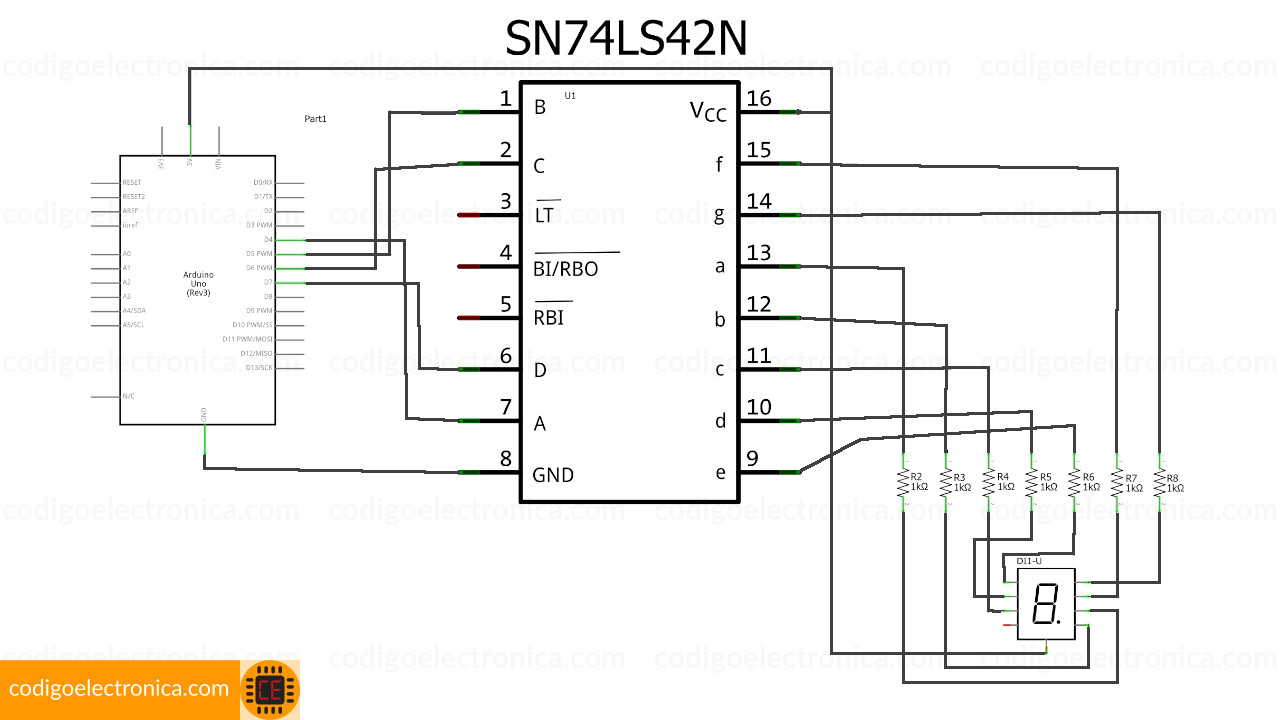
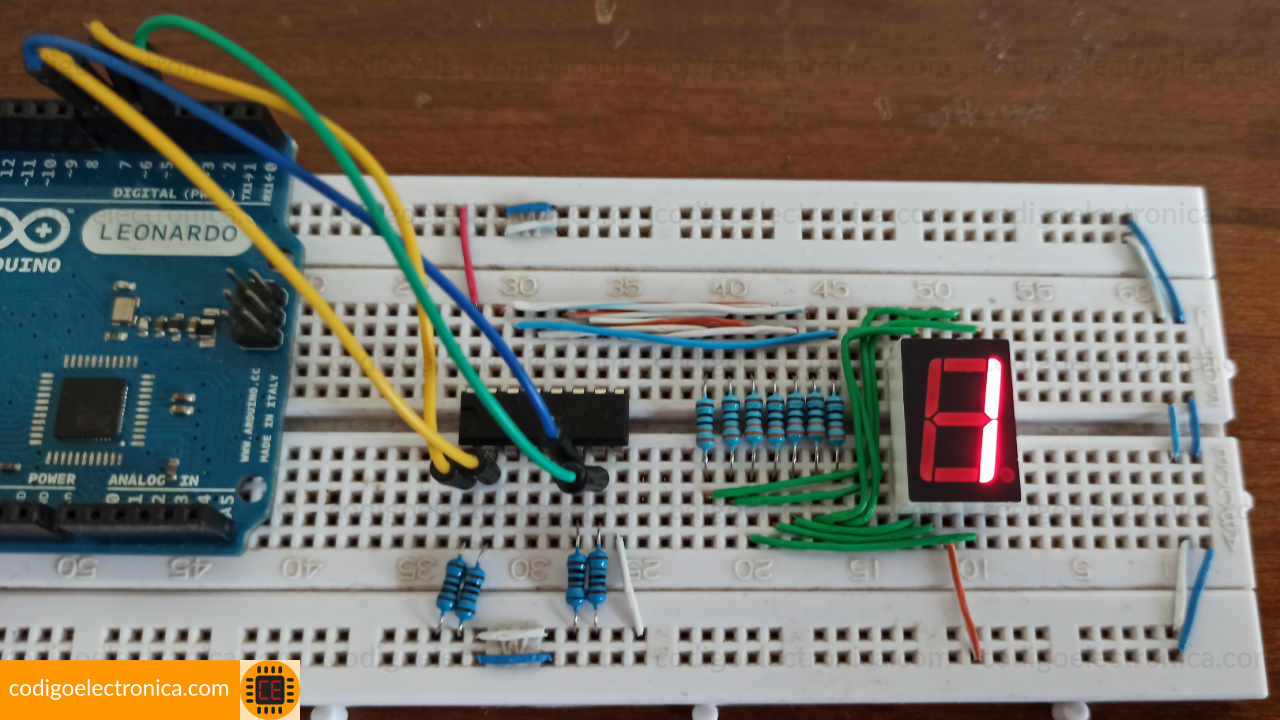
La conexión del circuito es la siguiente, observemos que tenemos el display de 7 segmentos que es de ánodo ánodo común el cual vamos a conectar a positivo, ahora cada uno de los dígitos correspondientes del display lo vamos a conectar a nuestro circuito integrado 7447 que como podemos observar en el plano y más arriba en la imagen vamos a conectar los diferentes pines de los dígitos desde el A hasta el G, esta conexión la vamos a hacer por medio de una resistencias de 1k para poder proteger los leds que posee el display de 7 segmentos, ahora al circuito integrado lo vamos a conectar a positivo y o negativo cómo estamos observando y luego los pines de entrada que van a ir conectados hacia el arduino van a hacer los como esta en la siguiente tabla, por último alimentamos la protoboard con positivo y negativo para que podamos darle energía al circuito integrado y el display. Básicamente esta es la conexión que necesitamos hacer.
| Arduino pin | 7447 pin |
|---|---|
| 4 | 7 |
| 5 | 1 |
| 6 | 2 |
| 7 | 6 |



Código
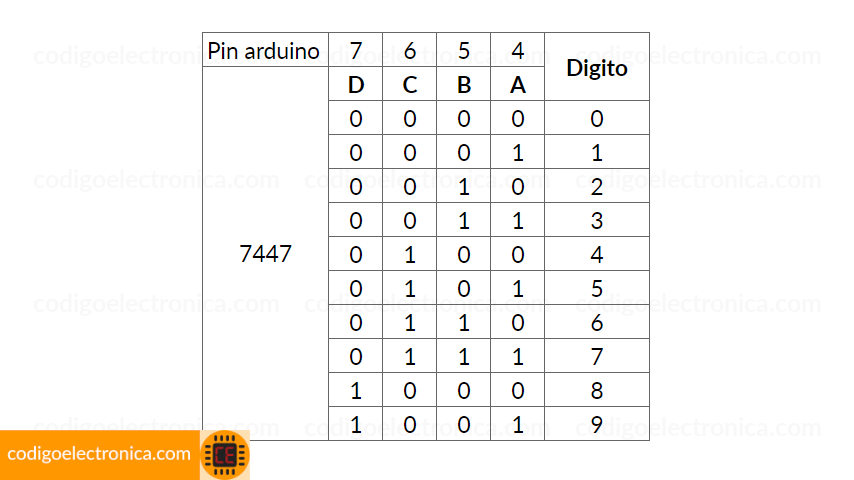
En el código vamos a hacer lo siguiente observemos la siguiente tabla donde estamos relacionando cada uno de los pines dónde está conectado el circuito 7447 con su respectiva letra y los 10 dígitos. Cómo funciona el código, estos bits van a quedar almacenados en una variable byte de tipo array esta variable contiene cada uno de los bit's, ahora por ejemplo si nosotros queremos pintar el número 4 lo que vamos a hacer es en ese array traer el byte correspondiente al número cuatro y lo que vamos a hacer es empezar a recorrer ese byte de a bit por bit y lo que vamos a hacer es después de que tengamos el bit se lo vamos a escribir al pin, siguiendo con el ejemplo del dígito 4 obtenemos el A que sería 0, el B que sería 0, el C que sería 1 y el D que sería 0, esto se los vamos a pasar en ese orden a los pines 4, 5, 6 y 7 para que el circuito integrado se encargue de decodificar este valor y pasárselo al display de 7 segmentos.

Este el código con el paso a paso:
// Paso 1
const int pins[7] = { 4, 5, 6, 7 };
// Paso 2
const byte numbersDisplayAnode[10] = {0b00000000, //0
0b00000001, //1
0b00000010, //2
0b00000011, //3
0b00000100, //4
0b00000101, //5
0b00000110, //6
0b00000111, //7
0b00001000, //8
0b00001001}; //9
// Paso 3
void setup() {
for(int i = 0; i < 4; i++) {
pinMode(pins[i], OUTPUT);
}
lightSegments(0);
}
// Paso 4
void loop() {
for(int i = 0; i < 10; i++) {
lightSegments(i);
delay(1000);
}
}
// Paso 5
void lightSegments(int number) {
byte numberBit = numbersDisplayAnode[number];
for (int i = 0; i < 4; i++) {
int bit = bitRead(numberBit, i);
digitalWrite(pins[i], bit);
}
}
- Vamos a declarar los pines que se van a conectar al circuito integrado 7447 teniendo en cuenta la secuencia, ya que estos deben tener el mismo orden como se observa en la anterior tabla para que puedan coincidir con el dígito correspondiente.
- Vamos a declarar la variable
numbersDisplayAnodeque se encargará de contener los bytes correspondientes para poder encender el display de 7 segmentos ánodo común. Hay que aclarar que estos bytes que tenemos acá van a funcionar para el display ánodo común, si queremos utilizar el display cátodo común tenemos que reemplazar los ceros por unos y los unos por ceros para que pueda funcionar. - En el
setuplo que vamos a hacer es declarar los Pines que van conectados al circuito integrado 7447 como salida y vamos a llamar a la función lightSegments donde le vamos a escribir el valor 0 ya explicaremos esta función más abajo. - En el
looplo que vamos a hacer es declarar un for dónde vamos a recorrer los 10 dígitos y se los vamos a pasar la variable y a nuestra funciónlightSegmentsque se encargará de pintar el número correspondiente en el display de 7 segmentos, esto lo vamos a hacer en un intervalo de un segundo. - La función
lightSegmentses la que se va a encargar de pintar cada uno de los dígitos correspondientes en el display. Entonces cómo funciona, obtenemos el valor numérico que nos llega de esa función, de este valor numérico en el array de bytesnumbersDisplayAnodevamos a obtener el byte y lo vamos a almacenar en una variablenumberBit, ahora en un bucle vamos a recorrer las últimas cuatro posiciones de ese byte qué equivale a los 4 pines donde está conectado el circuito integrado 7447, con la funciónbitReadobtenemos el valor de ese bit en la posición que tenga la variable y y luego vamos a utilizar la la función digitalWrite para escribir en el pin en la posición de (i), el valor de bit que acabamos de leer y así vamos a hacer bit a bit ya que estamos recorriendo las últimas cuatro posiciones y esas cuatro posiciones también la estamos recorriendo en la variable pins y de esta forma es como vamos a pasar los valores bit a bit a los pines del circuito integrado 7447 para que pueda decodificarlos y posteriormente mostrarnos en el display de 7 segmentos el número qué le pasamos a la funciónlightSegments.