Vídeo
A continuación, encontrara el vídeo en donde se explica el funcionamiento del circuito.
Acerca del proyecto
Una de las prácticas que podemos hacer para conocer la funcionalidad de las entrada y salida de arduino es utilizar el display de 7 segmentos cátodo común, en este proyecto vamos a usar las funciones básicas para poder utilizar las salidas y encender cada uno de los segmentos del display, para poder visualizar un dígito del 0 al 9. El código código que creamos para este proyecto está utilizando la funcionalidad de los a arrays, para poder optimizar el código al escribir la función.
Conocimiento previo
Para realizar este proyecto se requiere conocimiento previo de los siguientes temas, si aun no has trabajado con lo que se menciona en la siguiente tabla, allí están los links a los post para que puedas dar un repaso adicional o puedas recordar el conocimiento necesario para poder realizar este proyecto.
| Proyecto | Descripción |
|---|---|
| Display 7 segmentos cátodo común | En este post explicamos y definimos el display de 7 segmentos cátodo común su conexión e identificamos los pines con los segmentos. |
| Conectar display 7 segmentos cátodo común | En este post explicamos la conexión del display de 7 segmentos cátodo común el cual tiene las mismas características de conexión que la no solamente que esté para poder encender el dígito necesitamos inyectarle un uno lógico, en el post explicamos a detalle como es el funcionamiento. |
| pinMode() | Configura el pin especificado para que se comporte como entrada o salida. Consulte la página Pines digitales para obtener detalles sobre la funcionalidad de los pines. |
| digitalWrite() | Permite escribir en un pin un estado alto o bajo es decir prenderlo o apagado. |
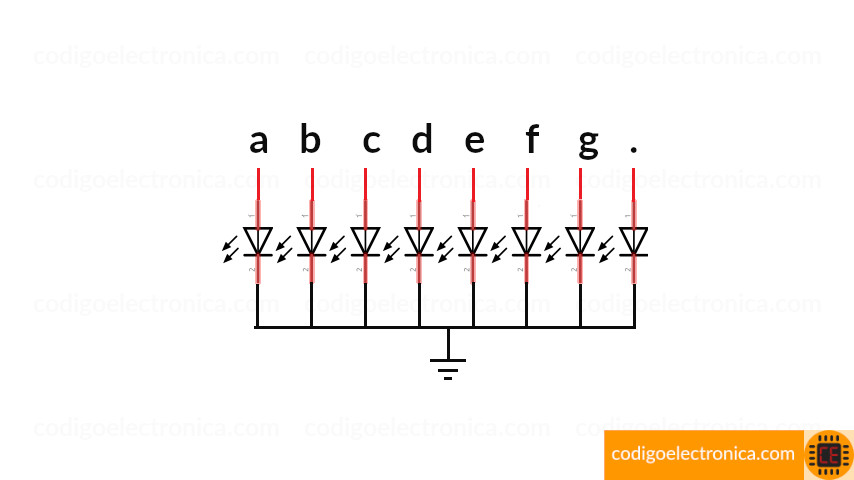
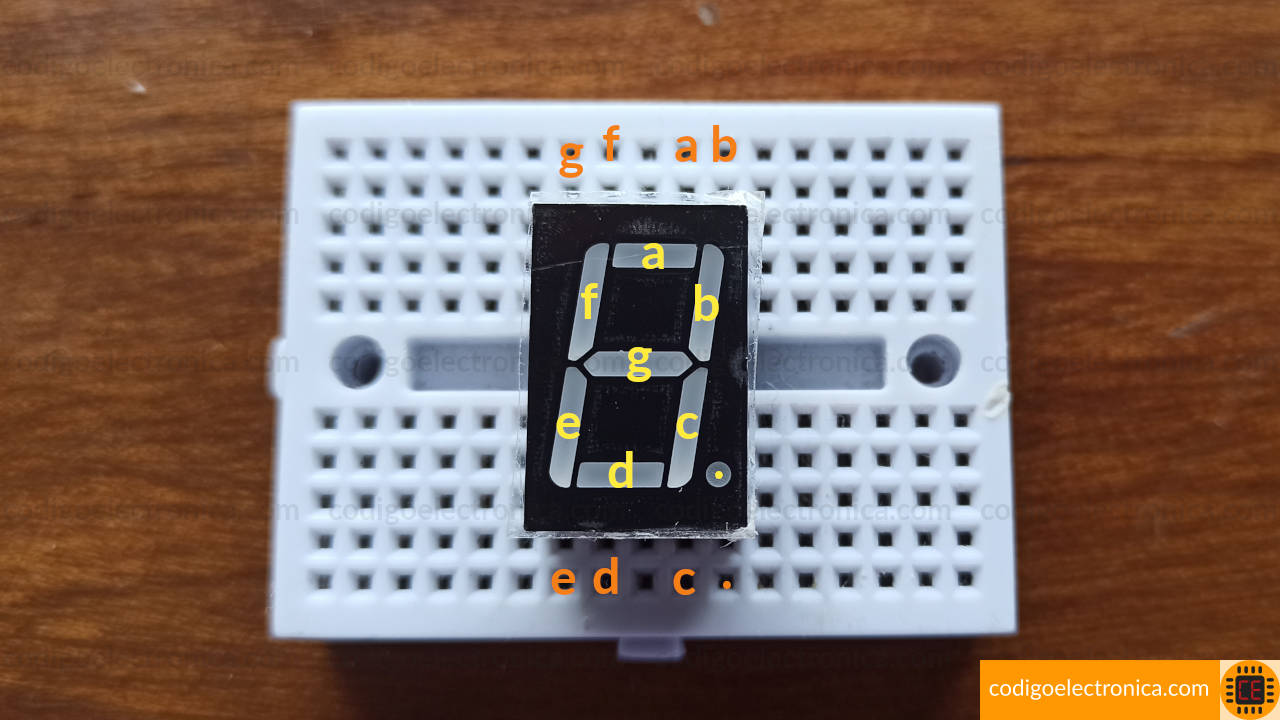
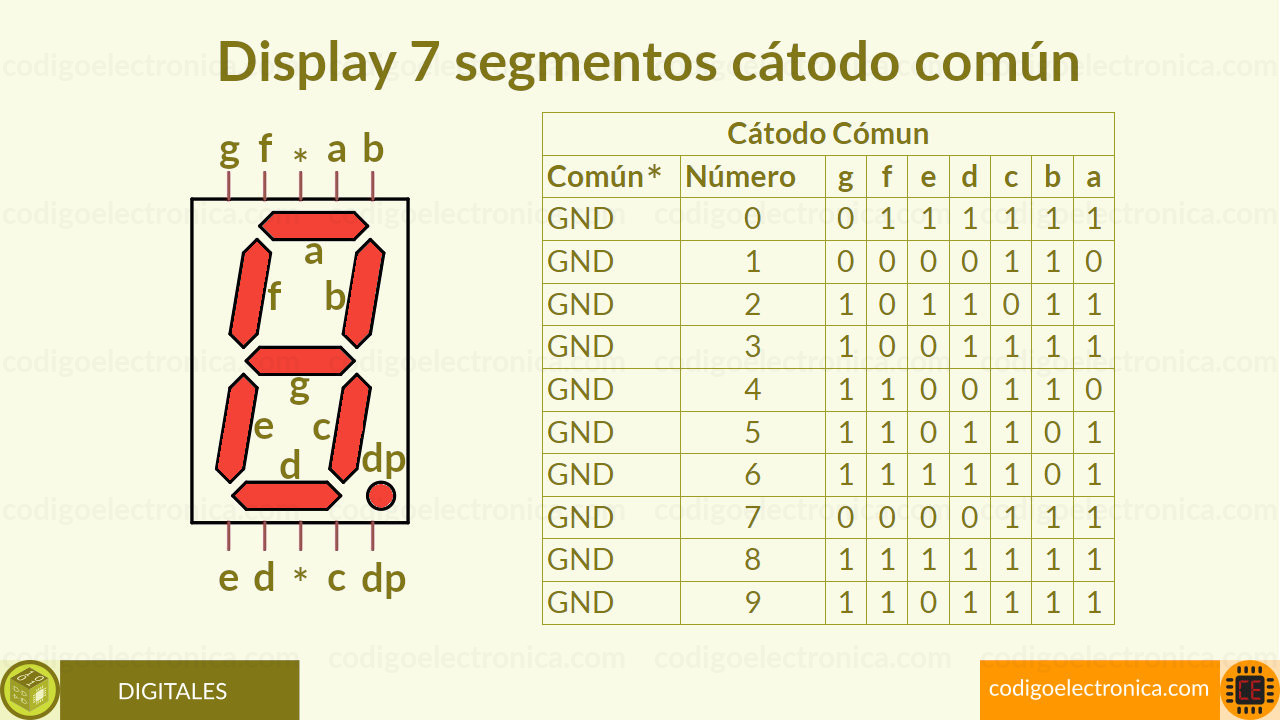
Display 7 segmentos cátodo común
Display de 7 segmentos cátodo común básicamente es un arreglo de diodos leds conectados en común hacia el cátodo y éste va a ir conectado hacia el positivo, cada una de los leds se va a convertir en un segmento el cual está organizado de una forma que podamos visualizar un número o un dígito del 0 al 9, cada uno de los segmentos está organizado desde la hasta A a la G, para visualizar algún número tenemos que pasar encender y apagar el led que corresponda al segmento. Como tenemos en la última imagen, la tabla de la secuencia de bits que que debemos encender y apagar para cada uno de los pines, estos se conectan al segmento, de tal forma que visualice el número correspondiente. Debemos tener en cuenta que para para encender un dígito se setea un 0 lógico y para apagar, seteamos un 1 lógico, esta es la característica de este display cátodo común



Materiales
A continuación vamos a listar los materiales que vamos a utilizar para este proyecto y describimos la funcionalidad qué va a hacer sobre el circuito.
| Materia | Cantidad | Descripción |
|---|---|---|
| Display 7 segmentos cátodo común | 1 | Visualizaremos los digitos del 0 al 9 |
| Arduino uno | 1 | Controlador para el display. |
| Resistencia | 7 | Resistencia de 1kΩ |
| Cables macho a macho | 7 | Los usaremos para la conexión. |
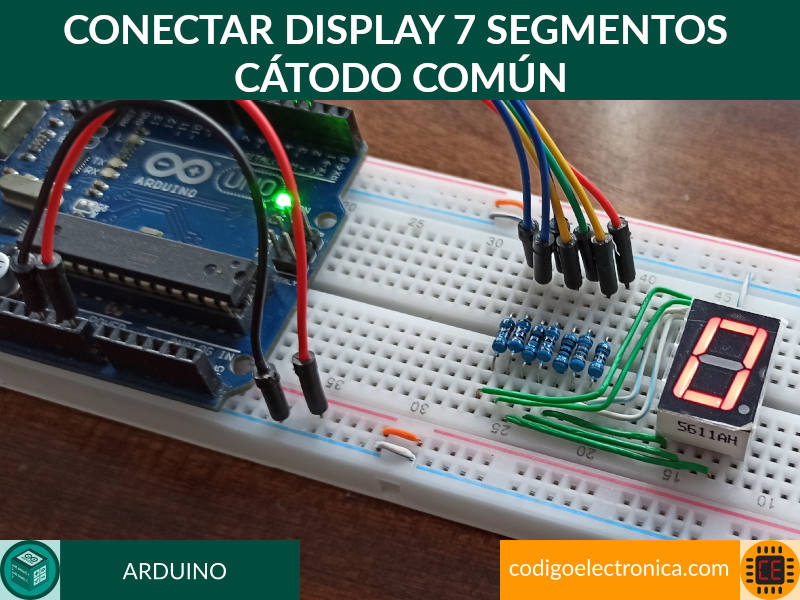
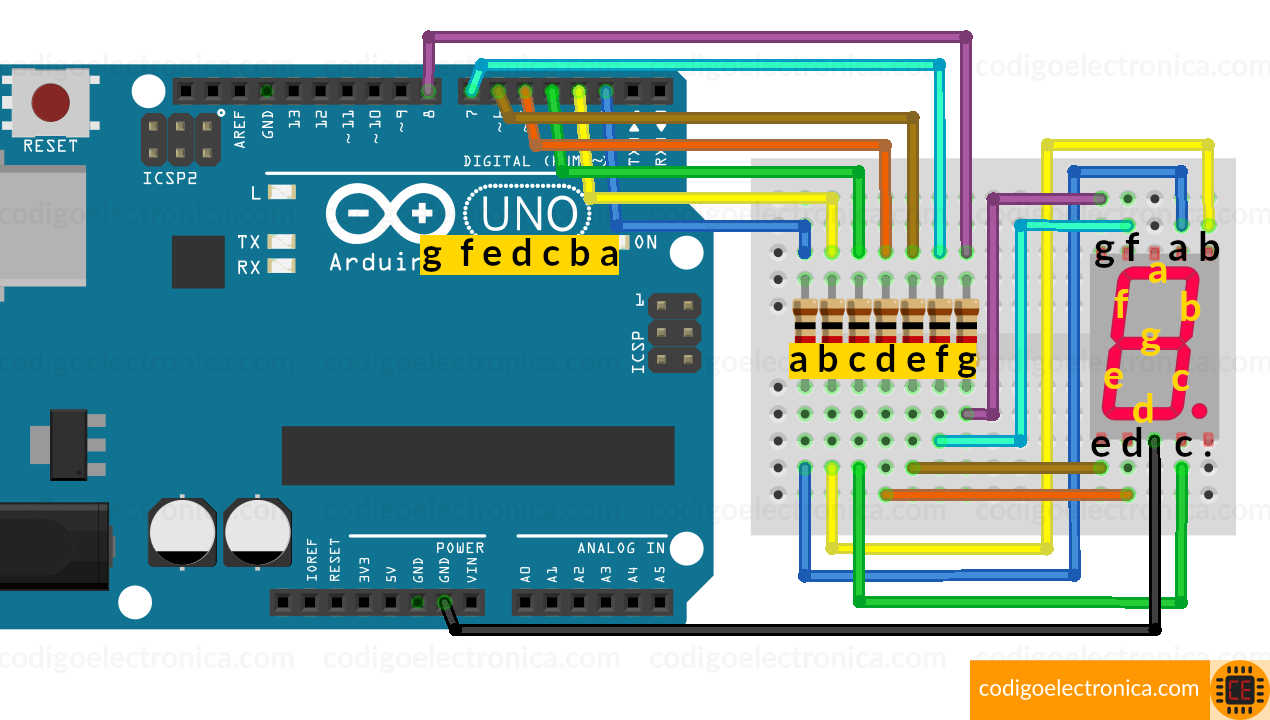
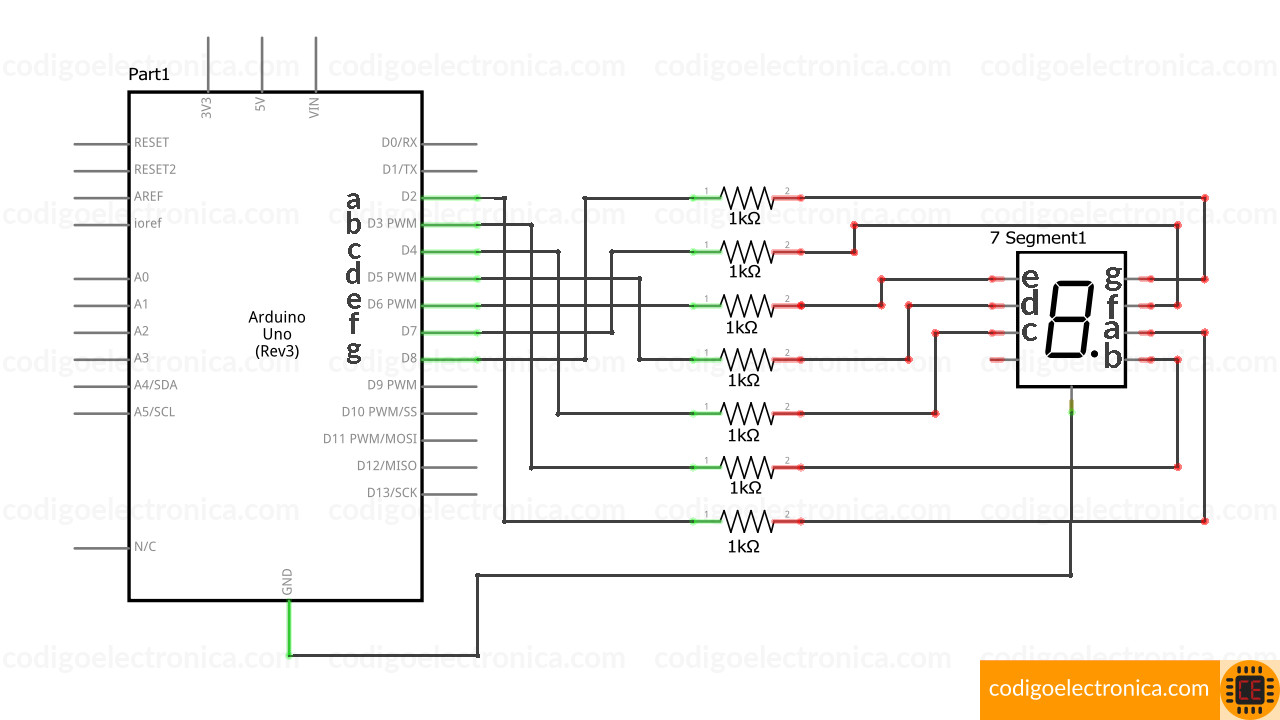
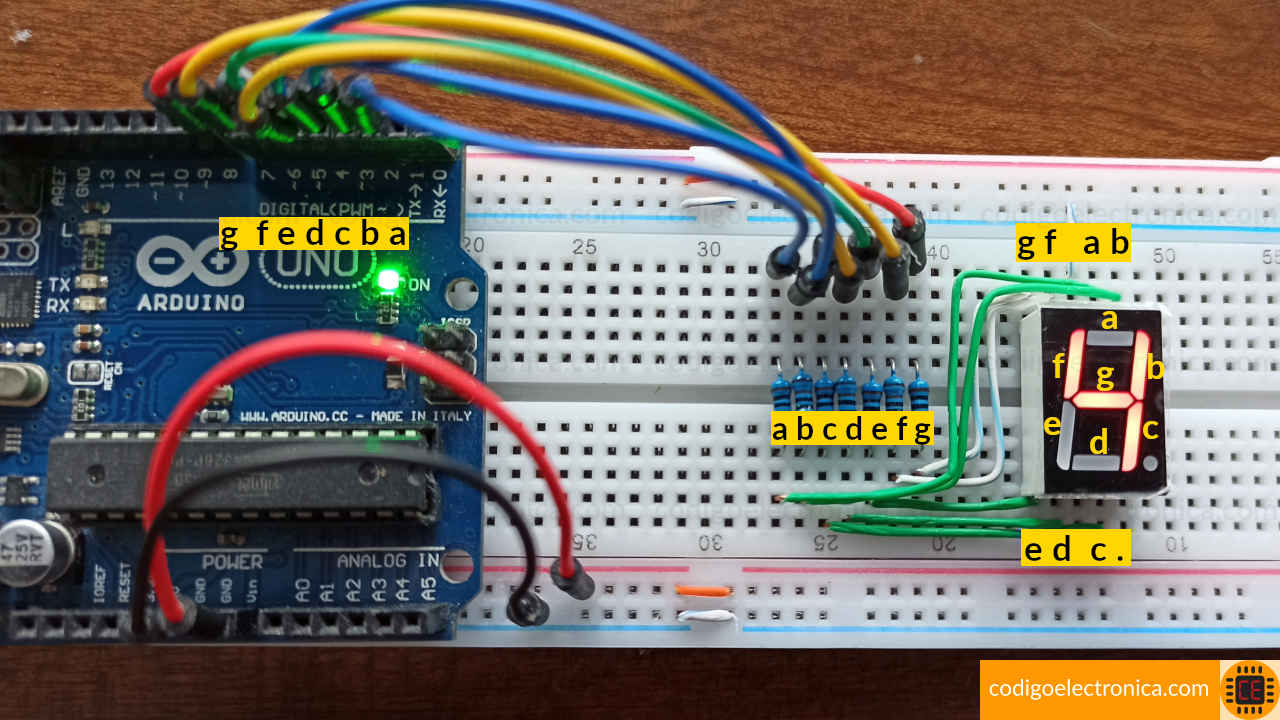
Conexión del circuito
La conexión que vamos a hacer es del arduino hacia el display va a ser directa lo único que intermedio Son las resistencias de protección de un kilo ohmio esto con el fin para que no se vaya a dañar el segmento del display. En la siguiente tabla tenemos referenciado el segmento del display con el pin del arduino que estamos utilizando para encender el dígito. Cabe aclarar hasta este paso que display de 7 segmentos de cátodo común es decir que el común va conectado a positivo, teniendo en cuenta este dato para encender el segmento desde el arduino tenemos que enviarle un 0 lógico para que se encienda y 1 lógico para que se apague pero esto lo vamos a ver en el código con más detalle.
| Pin arduino | Segmento display cátodo común |
|---|---|
| 2 | a |
| 3 | b |
| 4 | c |
| 5 | d |
| 6 | e |
| 7 | f |
| 8 | g |



Código
El código lo tenemos en el repositorio de github en la sección arduino code.
//Paso 1
const int pins[7] = { 2, 3, 4, 5, 6, 7, 8 };
// a b c d e f g
//Paso 2
const byte numbersDisplayAnode[10] = {0b0111111, //0
0b0000110, //1
0b1011011, //2
0b1001111, //3
0b1100110, //4
0b1101101, //5
0b1111101, //6
0b0000111, //7
0b1111111, //8
0b1101111}; //9
void setup() {
//Paso 3
for(int i = 0; i < 7; i++) {
pinMode(pins[i], OUTPUT);
}
//Paso 5
lightSegments(0);
}
void loop() {
//Paso 6
for(int i = 0; i < 10; i++) {
lightSegments(i);
delay(1000);
}
}
//Paso 4
void lightSegments(int number) {
byte numberBit = numbersDisplayAnode[number];
for (int i = 0; i < 7; i++) {
int bit = bitRead(numberBit, i);
digitalWrite(pins[i], bit);
}
}
A continuación, explicamos cada uno de los pasos que se esta realizando.
- Creamos la variable
pinstipo array entero, la cual almacenara los pines que se conectan al display, cada pin está referenciado con un segmento del display como hemos visto en el circuito y como tenemos en el código en un comentario a qué segmento pertenece cada pin. - Declaramos la variable
numbersDisplayAnodede tipo array de byte, donde se almacenaran los bits correspondientes a los segmentos de los números. - Colocamos los pines de la variable pins como salida usado la función
pinMode. - Creamos la función
lightSegments()donde usara la funciónbitReadpara el bit de numbersDisplayAnode en la posición del pin que esta asociado al segmento correspondiente. - En el Setup llamemos la funciona lightSegments donde le vamos a pasar el valor numérico de cero para que sea el primer dígito que pinte por defecto.
- En él loop lo que vamos a hacer es crear una un bucle infinito el cual se va a encargar de pasar el valor numérico de 0 a 9 a la función lightSegments, esto para que podamos ver en el display cada uno de los números y comprobar que está funcionando correctamente.