Acerca del proyecto
En este proyecto vamos a consolidar lo que se aprendió en el manejo básico de arduino con, la declaración de los tipos de datos y el buen uso de las variables, la conexión de los módulos: teclado 4x4 y el lcd 2x16, aprenderá a obtener el valor del teclado, almacenarlo en una variable y posteriormente mostrarlo en el LCD.
Este proyecto tiene como finalidad dar un conocimiento básico de la conexión a detalle de los módulos con el fin de poder realizar otro tipo de aplicaciones y que en post a futuro no se tenga que detallar de nuevo la conexión y la programación.
Vídeo
A continuación, encontrara el vídeo en donde se explica el funcionamiento del circuito.
Conocimiento previo
Para realizar este proyecto se requiere conocimiento previo de los siguientes temas, si aun no has trabajado con lo que se menciona en la siguiente tabla, allí están los links a los post para que puedas dar un repaso adicional o puedas recordar el conocimiento necesario para poder realizar este proyecto.
| Proyecto | Descripción |
|---|---|
| Arduino lcd 2x16 | El lcd es un modulo que permite realizar la visualización de mensajes para que el usuario pueda observar eventos del proyecto, textos de control o simplemente un mensaje indicativo, su conexión a arduino es sencilla y con el uso de la librería permite escribir los textos de forma fácil e intuitiva. |
| LiquidCrystal | LiquidCrystal es la librería de arduino para poder usar el lcd 2x16 y poder hacer uso de toda su capacidad, la librería ya incorpora todas las funciones necesarias para poder mostrar los mensajes sin tener que realizar tanto código. |
| Teclado 4x4 | Este modulo incorpora 16 botones dispuestos en filas y columnas de tal forma que se pueda detectar por código cual es el botón que se esta oprimiendo. |
| Tipos de datos | Al igual que otros lenguajes de programación arduino necesita manejar diferentes tipos de datos para poder realizar las operaciones aritmético lógicas, lo que se realizo para arduino es extender el lenguaje c++ con algunas librerías de soporte, es decir que los tipos de datos son ya conocidos y cuentan con las mismas dimensiones de memoria. |
Materiales
Para este proyecto vamos a usar los siguientes componentes, que son los básicos con las que se enseñan la programación de arduino.
| Material | Cantidad | Descripción |
|---|---|---|
| Arduino leonardo | 1 | Controlador del proyecto |
| LCD 2x16 | 1 | Se esta usando el lcd con la conexión de todos los pines, pero si pueden conseguir el lcd 2x16 que usa comunicación I2C les sera mas fácil trabajar. |
| Teclado 4x4 | 1 | El teclado de 16 botones nos da las suficientes funciones para poder generar las opciones básicas de la calculadora |
| Cables de conexión | 15 | Cables tipo macho a macho |
| Resistencias 1KΩ | 1 | Proteccion del led del lcd y de pin 5(RW) |
Conexión del lcd
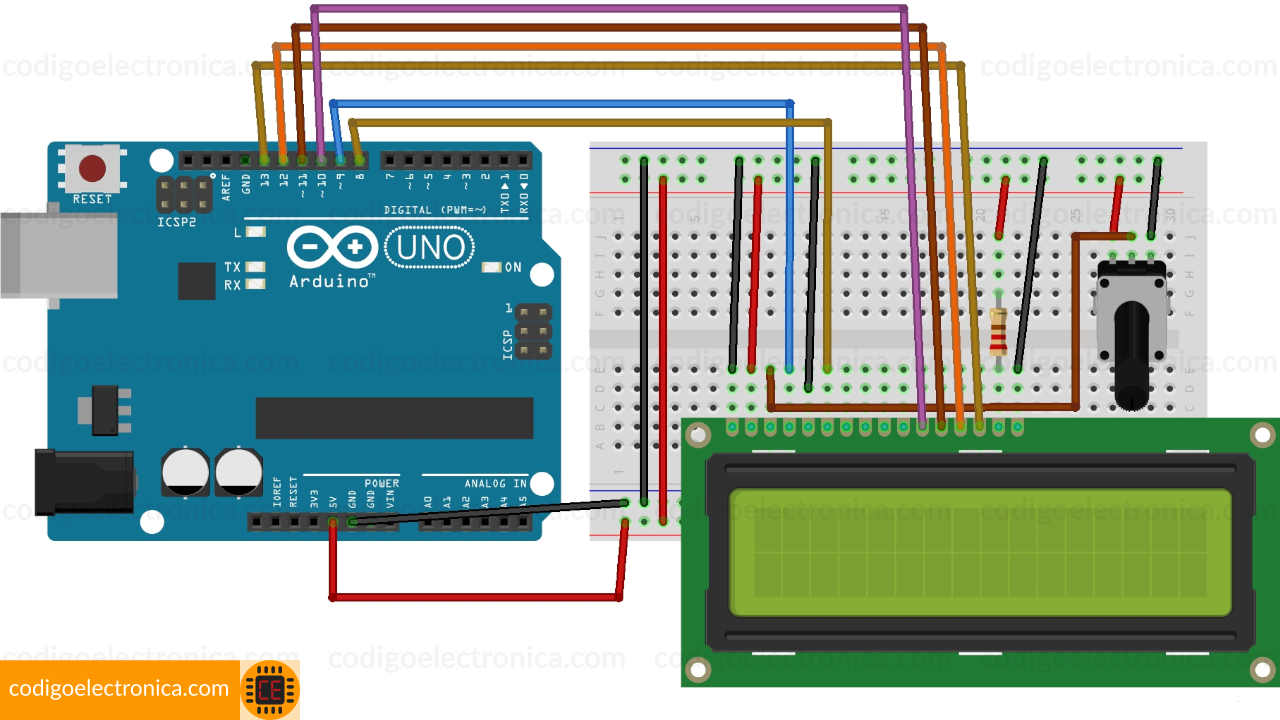
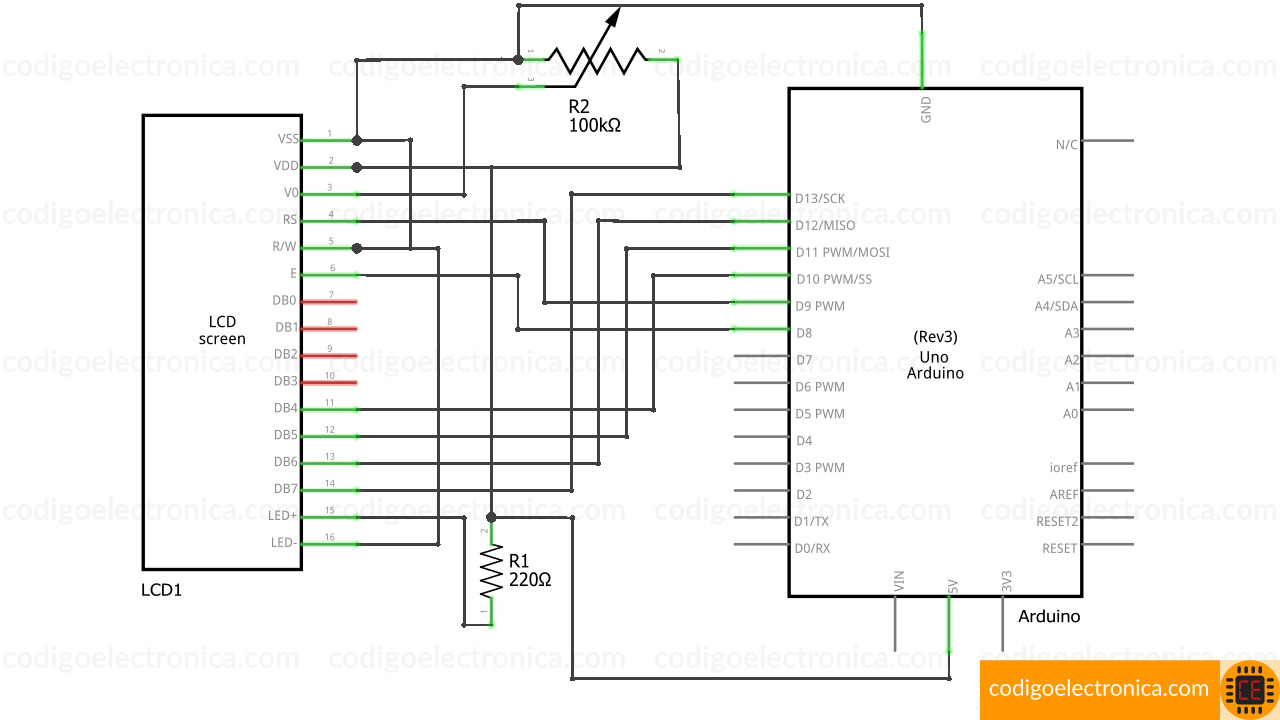
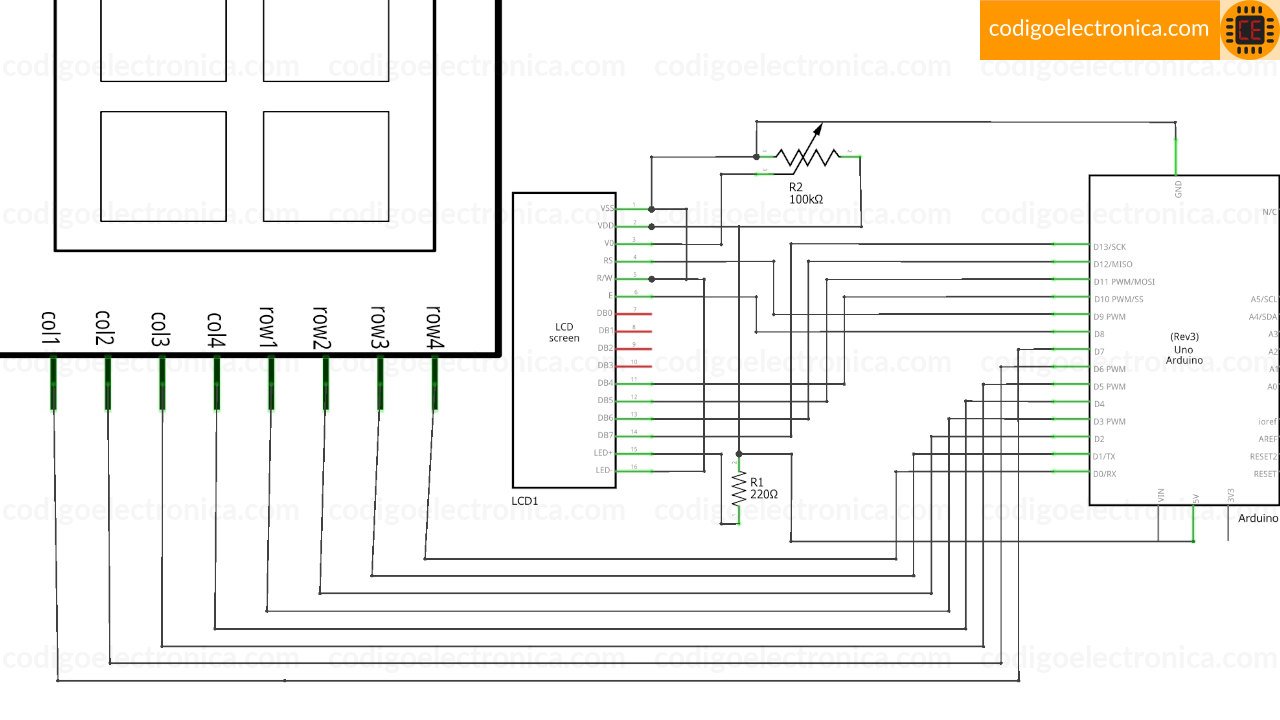
Primero trabajaremos con la conexión del LCD, realizaremos un par de pruebas para verificar que este mostrando los textos, pueden guiarse con el post del LCD, lo único diferente es que se cambiaron los pines de conexión, pero abajo encontraran una tabla en donde esta la relación de conexión del lcd al arduino.
| Número | Pines del LCD | Descripción | Conexión al Arduino |
|---|---|---|---|
| 1 | Vss (GND) | Tierra de la pantalla | N/A |
| 2 | Vdd (+5V | Alimentación del LCD | N/A |
| 3 | Vee | Control de contraste | N/A |
| 4 | RS | Selector entre comandos y datos | 9 |
| 5 | RW | Escritura y lectura de datos | GND |
| 6 | EN | Sincronización de lectura de datos | 8 |
| 11 | D4 | Pin de datos | 10 |
| 12 | D5 | Pin de datos | 11 |
| 13 | D6 | Pin de datos | 12 |
| 14 | D7 | Pin de datos | 13 |
| 15 | BL + | Alimentación luz de fondo (+5V) | N/A |
| 16 | BL + | GND luz de fondo | N/A |
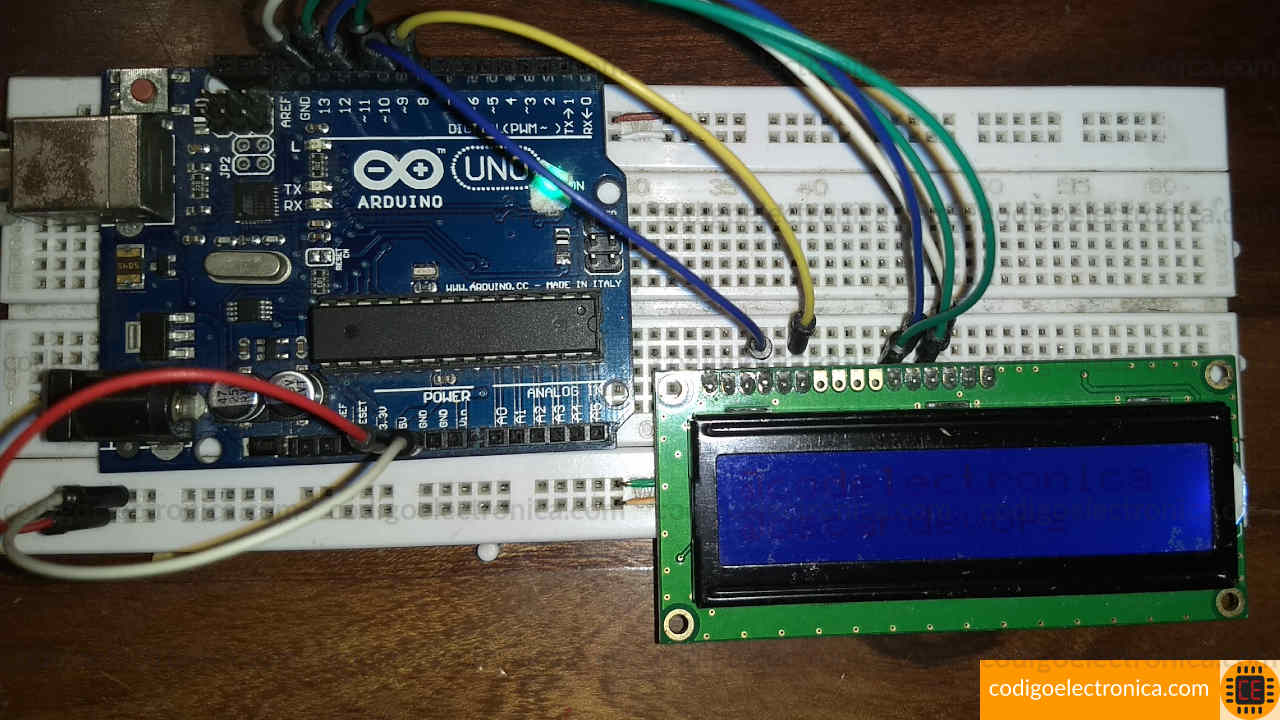
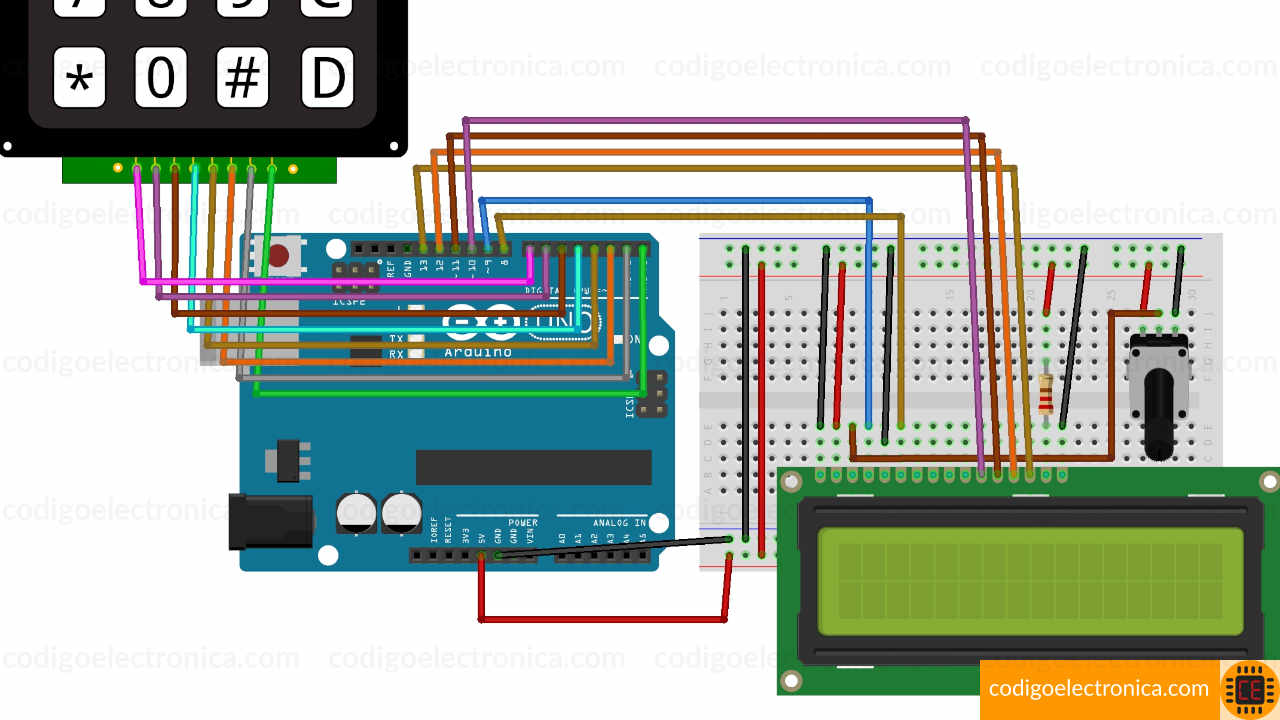
Estas son unas imágenes de los planos y una foto de como queda la conexión de esta primera parte



Conexión teclado
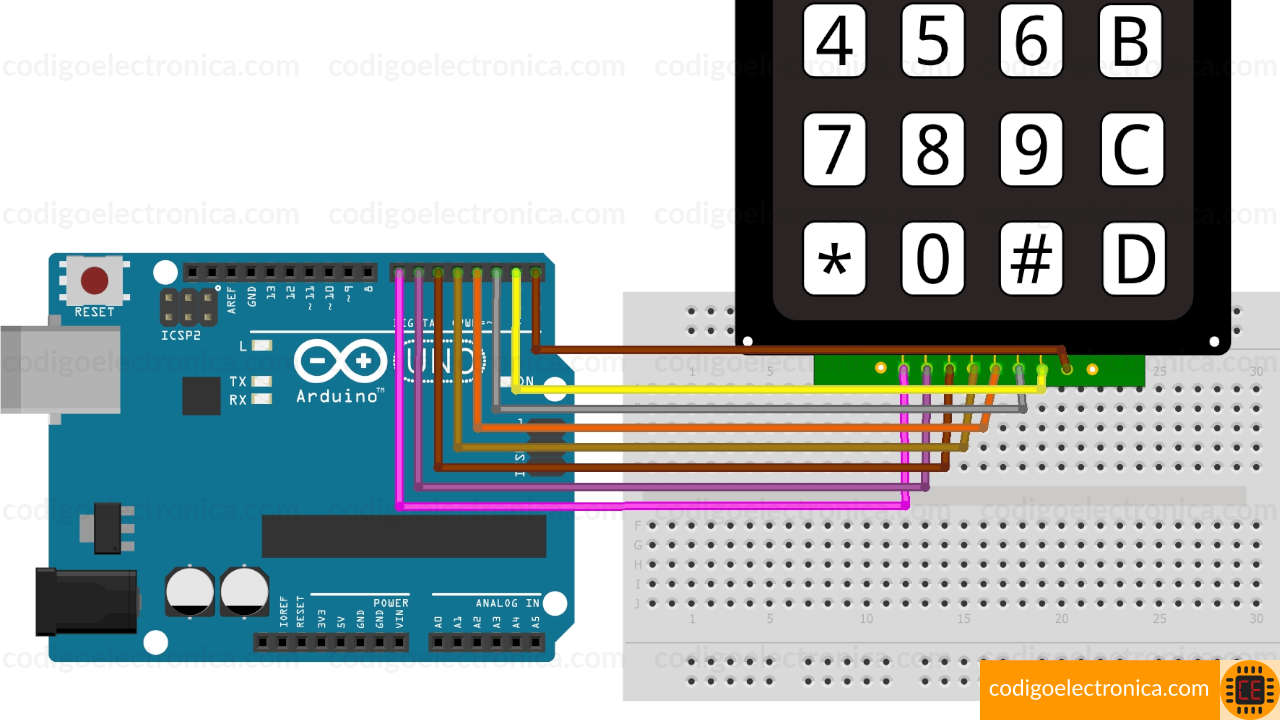
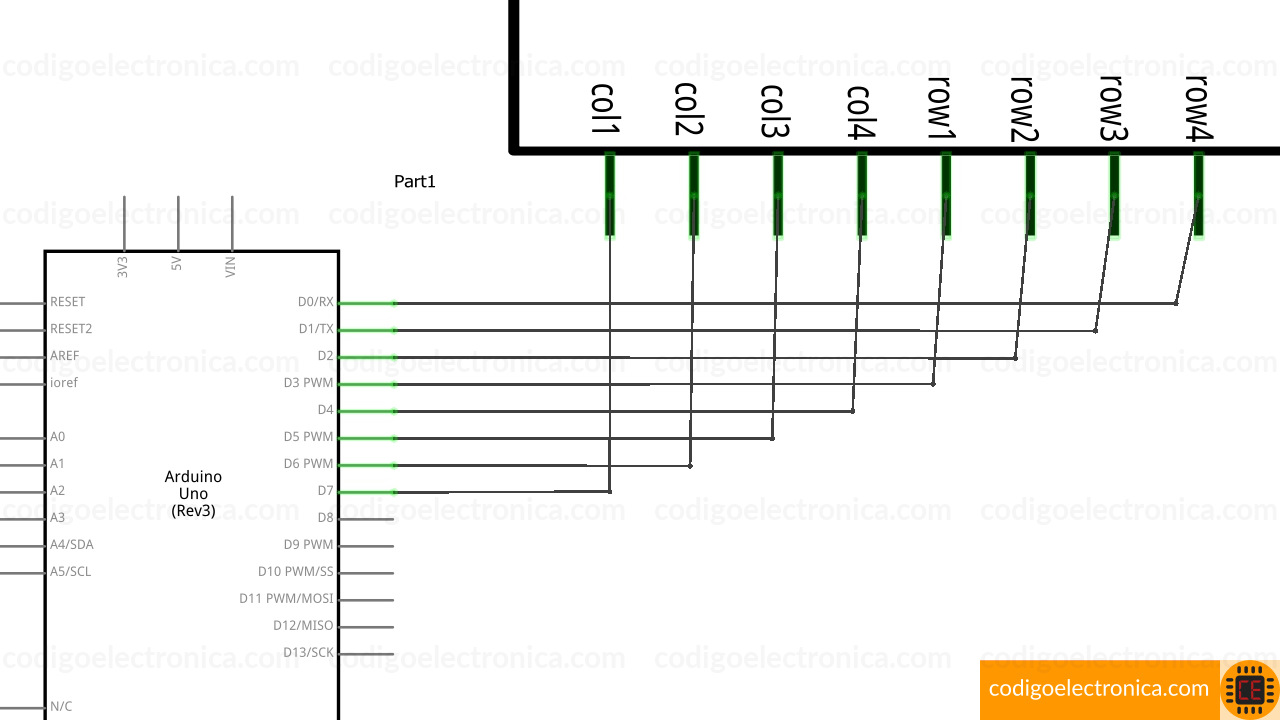
La conexión del teclado es muy fácil, a continuación tenemos los planos y la tabla de donde indica a que pines del arduino debe conectarse. Este es el post de como conectar el teclado 4x4 en arduino.
| Pines arduino | Pines teclado |
|---|---|
| 7 | 1 |
| 6 | 2 |
| 5 | 3 |
| 4 | 4 |
| 3 | 5 |
| 2 | 6 |
| 1 | 7 |
| 0 | 8 |


Conexión final del circuito
Una ves realizado el paso a paso de conectar el lcd y el teclado les quedara el circuito montado, solo resta realizar la ultima prueba de funcionalidad que es al presionar cualquier tecla, esta se vera reflejada en la pantalla.


Código
A continuación, tenemos el código con la funcionalidad.
//Paso 1
#include <Keypad.h>
#include <LiquidCrystal.h>
//Paso 2
const byte ROWS = 4;
const byte COLS = 4;
//Paso 3
char hexaKeys[ROWS][COLS] = {
{'1', '2', '3', 'A'},
{'4', '5', '6', 'B'},
{'7', '8', '9', 'C'},
{'*', '0', '#', 'D'}
};
//Paso 4
byte rowPins[ROWS] = {3, 2, 1, 0};
byte colPins[COLS] = {7, 6, 5, 4};
//Paso 5
LiquidCrystal lcd(9, 8, 10, 11, 12, 13);
Keypad myKeypad = Keypad( makeKeymap(hexaKeys), rowPins, colPins, ROWS, COLS);
//Paso 6
void setup(){
lcd.begin(16,2);
lcd.setCursor(0,0);
lcd.print("@codelectronica");
lcd.setCursor(0,1);
lcd.print("@OscarDevOps");
delay(2500);
lcd.clear();
}
void loop(){
//Paso 7
char key = myKeypad.getKey();
if (key != NO_KEY){
lcd.setCursor(0, 0);
lcd.print(key);
}
}
- Se importa la librería
KeypadyLiquidCrystal, donde se encuentra las funciones que usaremos con el LCD y teclado. - Creamos las constantes
numRowsynumColspara determinar el tamaño del teclado. - Se crea la matriz tipo char de nombre
keymapdonde están las teclas que mapearemos en el teclado. - Mapeamos los pines que usamos del arduino para el teclado, se crean las filas y las columnas.
- Inicializamos el objeto
myKeypady elLiquidCrystal, el cual en su constructor recibe las variables y constantes creadas anteriormente. Este objeto contiene las instrucciones para usar ambos componentes. - En el setup imprimimos un mensaje en el lcd para verificar que este funcionando.
- Con la función
getKeyobtenemos el valor de la tecla presionada, luego validamos si se presiono una tecla conNO_KEY, si es correcto mostramos el carácter de la tecla presionada.
